Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Carousel trong Bootstrap 5 là một slideshow chạy qua một loạt ảnh hoặc nhân tố khác.
Code mẫu sau hiện cách tạo một slideshow cơ bản với các chỉ báo và điều khiển:
<!-- Carousel --> <div id="demo" class="carousel slide" data-bs-ride="carousel"> <!-- Indicators/dots --> <div class="carousel-indicators"> <button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button> <button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button> <button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button> </div> <!-- The slideshow/carousel --> <div class="carousel-inner"> <div class="carousel-item active"> <img src="la.jpg" alt="Los Angeles" class="d-block w-100"> </div> <div class="carousel-item"> <img src="chicago.jpg" alt="Chicago" class="d-block w-100"> </div> <div class="carousel-item"> <img src="ny.jpg" alt="New York" class="d-block w-100"> </div> </div> <!-- Left and right controls/icons --> <button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev"> <span class="carousel-control-prev-icon"></span> </button> <button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next"> <span class="carousel-control-next-icon"></span> </button> </div>
Giải thích chi tiết:
| Class | Mô tả |
|---|---|
.carousel |
Tạo một carousel |
.carousel-indicators |
Thêm chỉ báo cho carousel. Chúng là những chấm nhỏ nằm ở phía dưới của slide (cho bạn biết số lượng slide có trong carousel và hiện đang xem slide nào.) |
.carousel-inner |
Thêm slide vào carousel |
.carousel-item |
Nội dung của từng slide |
.carousel-control-prev |
Thêm nút xem lại slide trước đó vào carousel, cho phép người dùng quay lại slide vừa xem |
.carousel-control-next |
Thêm nút bên phải hay tiếp theo vào carousel, cho phép người dùng chuyển tiếp giữa các slide |
.carousel-control-prev-icon |
Được dùng cùng với .carousel-control-prev để tạo một nút bấm trước đó. |
.carousel-control-next-icon |
Được dùng với .carousel-control-next để tạo nút bấm tiếp theo. |
.slide |
Thêm chuyển tiếp CSS và hiệu ứng động khi chuyển tiếp giữa các mục. Loại bỏ class này nếu bạn không muốn hiệu ứng đó. |
Thêm thành phần vào bên trong <div class="carousel-caption"> với từng <div class="carousel-item"> để tạo một chú thích cho từng slide:
Code mẫu:
<div class="carousel-item"> <img src="la.jpg" alt="Los Angeles"> <div class="carousel-caption"> <h3>Los Angeles</h3> <p>We had such a great time in LA!</p> </div> </div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Carousel -->
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<!-- Indicators/dots -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button>
<button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button>
<button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button>
</div>
<!-- The slideshow/carousel -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles" class="d-block" style="width:100%">
<div class="carousel-caption">
<h3>Los Angeles</h3>
<p>We had such a great time in LA!</p>
</div>
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago" class="d-block" style="width:100%">
<div class="carousel-caption">
<h3>Chicago</h3>
<p>Thank you, Chicago!</p>
</div>
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York" class="d-block" style="width:100%">
<div class="carousel-caption">
<h3>New York</h3>
<p>We love the Big Apple!</p>
</div>
</div>
</div>
<!-- Left and right controls/icons -->
<button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</button>
</div>
<div class="container-fluid mt-3">
<h3>Ví dụ về tạo slide trong Bootstrap 5</h3>
</div>
</body>
</html>

Như bạn thấy, cách tạo slide hay dùng carousel để tạo slide trình chiếu rất dễ. Bạn chỉ cần áp dụng code kể trên và thay nội dung cùng hình mong muốn cho web. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
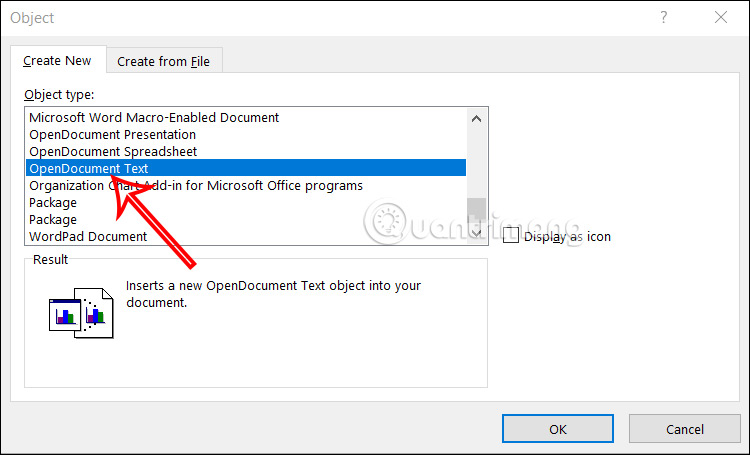
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
 20 tuổi và những thay đổi
20 tuổi và những thay đổi
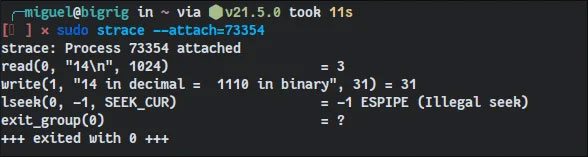
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
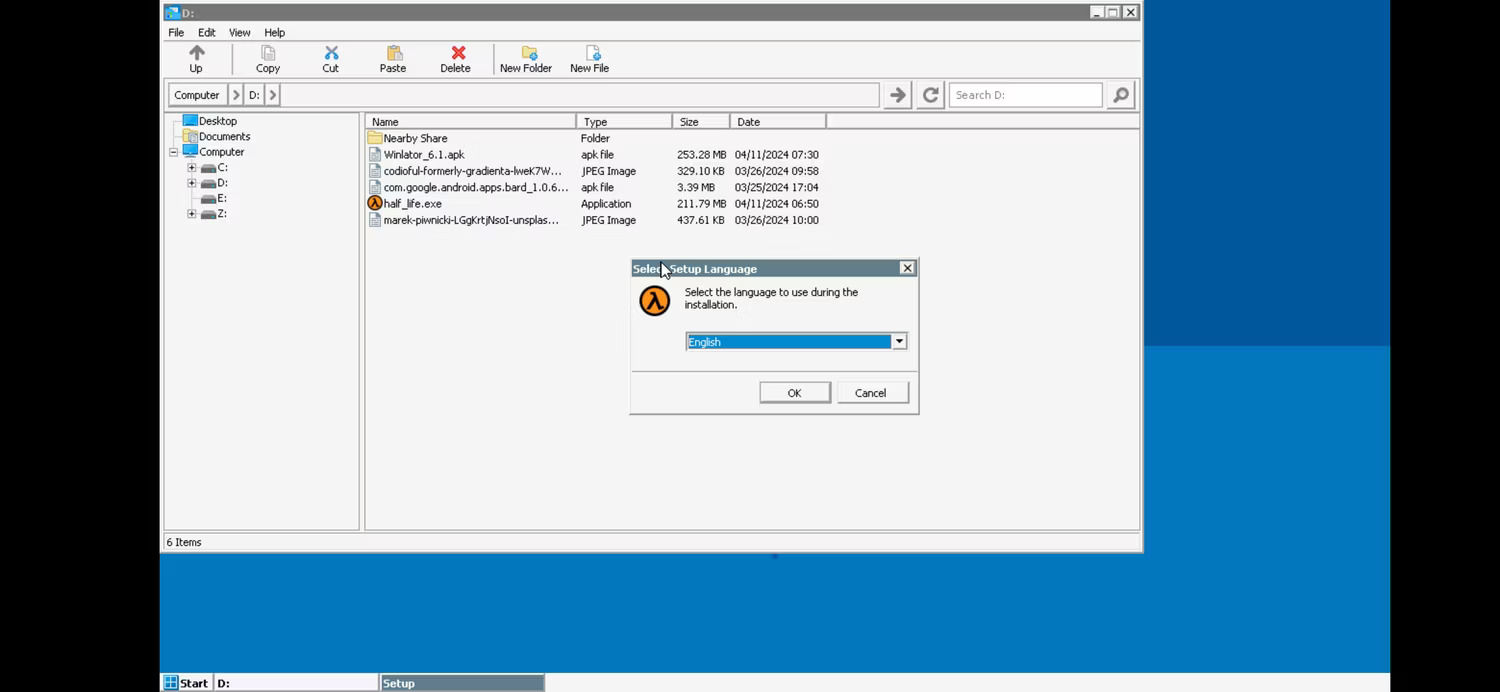
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
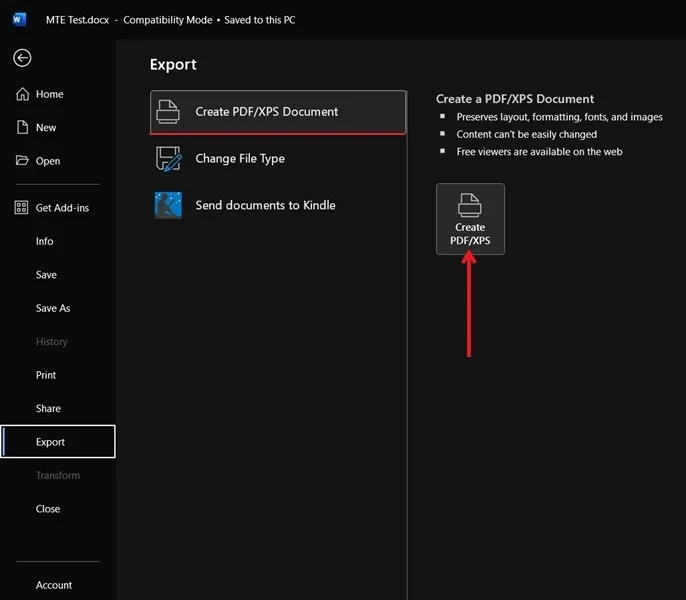
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
 Đêm dài lắm mộng
Đêm dài lắm mộng
 4 cách dễ dàng tạo file ZIP trên Windows
4 cách dễ dàng tạo file ZIP trên Windows
 Hướng dẫn tắt Tab Preview trên Chrome
Hướng dẫn tắt Tab Preview trên Chrome
