Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

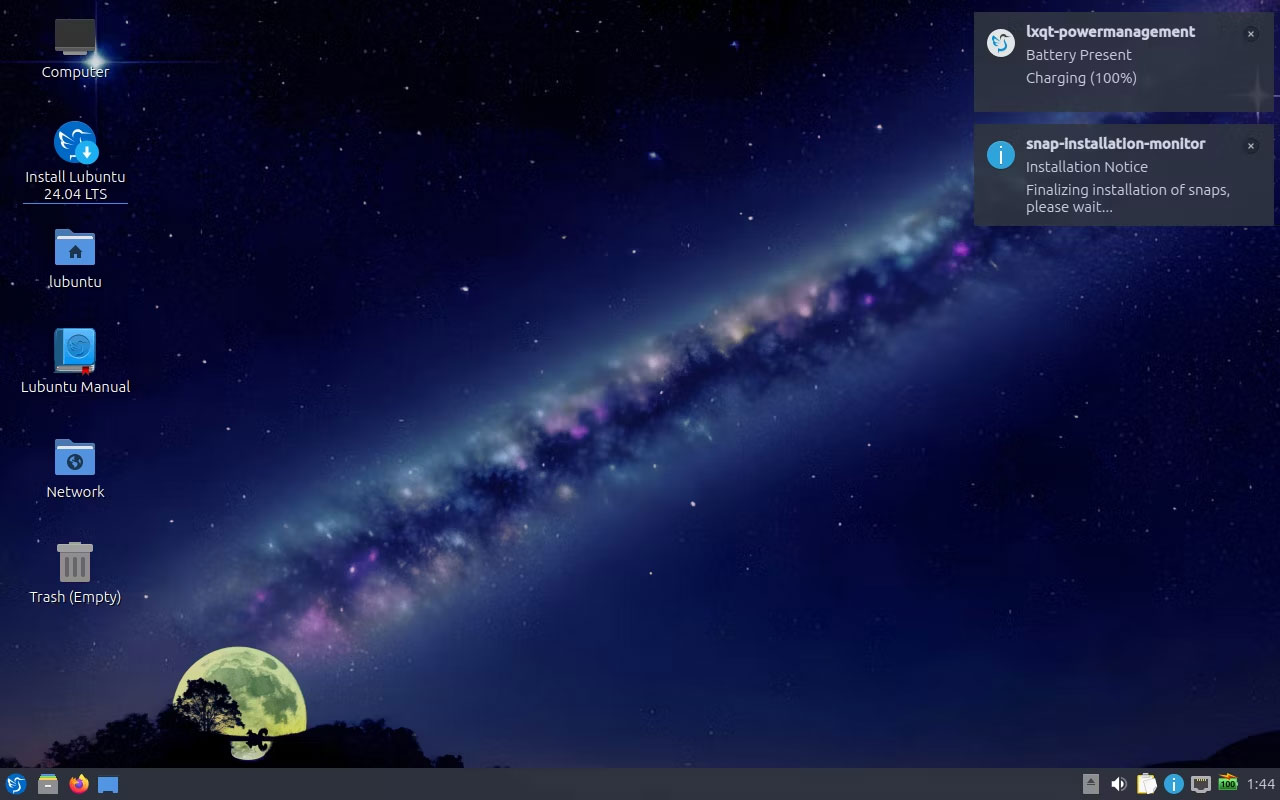
Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
Toast là thành phần giống như một box cảnh báo nhưng chỉ hiện một vài giây khi điều gì đó xảy ra. Ví dụ: Khi người dùng click vào một nút bấm, gửi một biểu mẫu…
Để tạo toast, dùng class .toast cộng thêm .toast-header và .toast-body vào bên trong nó.
Lưu ý: Toast mặc định bị ẩn. Dùng class .show nếu bạn muốn hiển thị nó. Để đóng nó, dùng phần tử <button> và thêm data-bs-dismiss="toast":
<div class="toast show"> <div class="toast-header"> Toast Header <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> Some text inside the toast body </div> </div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Ví dụ về toast trên Quantrimang.com</h3>
<p>Toast giống như một box thông báo nhanh, chỉ hiện trong vài giây khi tác vụ nào đó xảy ra.</p>
<p>Ví dụ này dùng .show để mặc định luôn hiện toast. Đóng nó bằng cách click vào dấu x trong header toast.</p>
<div class="toast show">
<div class="toast-header">
<strong class="me-auto">QuanTriMang.com</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Kênh thông tin công nghệ hàng đầu tại Việt Nam</p>
</div>
</div>
</div>
</body>
</html>

Để hiện cảnh báo nhanh dạng toast bằng một click vào nút bấm, bạn phải khởi chạy nó với JavaScript: chọn phần tử đã chỉ định và gọi phương pháp toast().
Code sau sẽ hiện tất cả toast trong tài liệu khi bạn click vào một nút bấm:
<script>
document.getElementById("toastbtn").onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll('.toast'))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
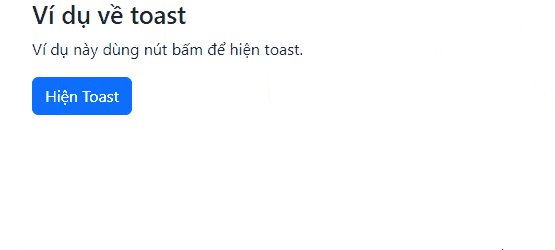
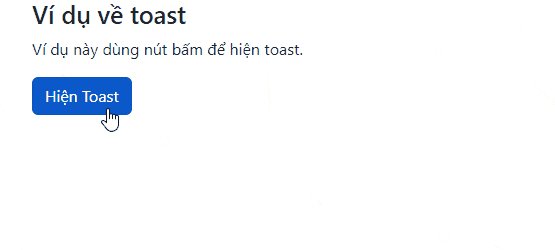
<h3>Ví dụ về toast</h3>
<p>Ví dụ này dùng nút bấm để hiện toast.</p>
<button type="button" class="btn btn-primary" id="toastbtn">Hiện Toast</button>
<div class="toast">
<div class="toast-header">
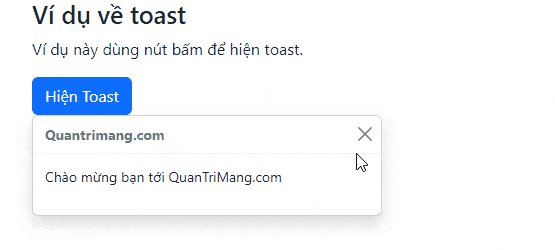
<strong class="me-auto">Quantrimang.com</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Chào mừng bạn tới QuanTriMang.com</p>
</div>
</div>
</div>
<script>
document.getElementById("toastbtn").onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll('.toast'))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>
</body>
</html>

Trên đây là những điều cần biết về cách tạo toast trong Bootstrap 5. Nó khá giống tooltip hay box thông báo nhưng chỉ hiển thị trong vài giây. Hi vọng bài học Bootstrap này hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Hỗ trợ Ubuntu 18.04 sắp chấm dứt: Đây là những việc cần làm!
Hỗ trợ Ubuntu 18.04 sắp chấm dứt: Đây là những việc cần làm!
 Nhớ anh
Nhớ anh
 Rồi ai cũng sẽ hạnh phúc
Rồi ai cũng sẽ hạnh phúc
 Cách thoát khỏi quảng cáo trên thiết bị Windows 11
Cách thoát khỏi quảng cáo trên thiết bị Windows 11
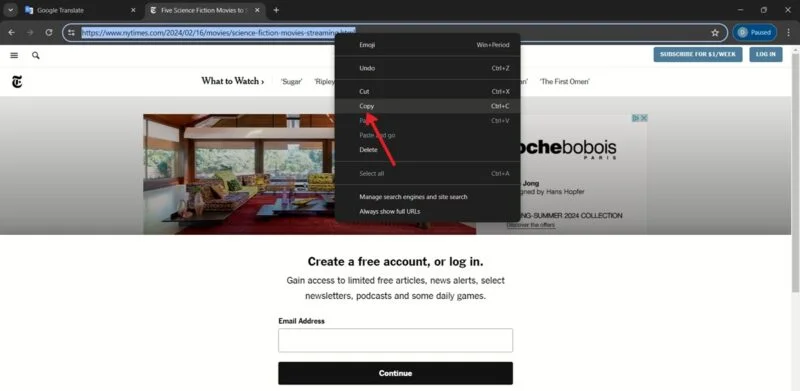
 Cách xem nội dung bài bị ẩn, bắt đăng ký thành viên trên website
Cách xem nội dung bài bị ẩn, bắt đăng ký thành viên trên website
 Cách kích hoạt chế độ đọc trang web trên Safari
Cách kích hoạt chế độ đọc trang web trên Safari
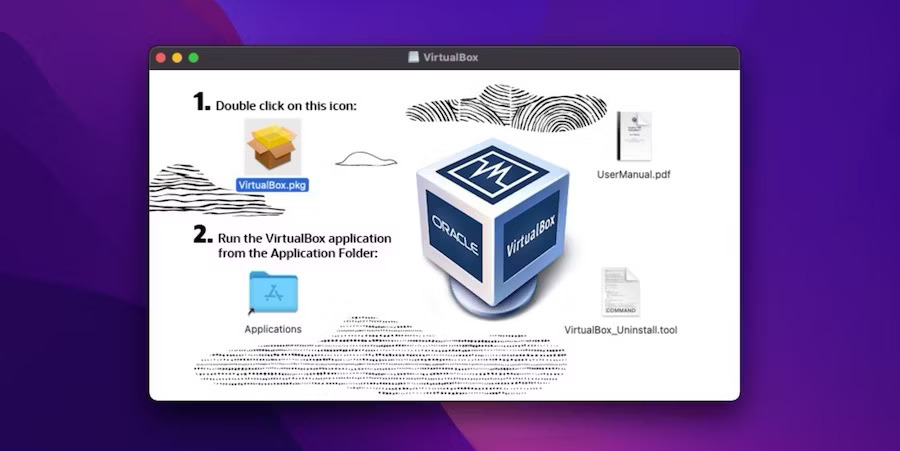
 Cách cài đặt VirtualBox trên máy Mac Apple Silicon
Cách cài đặt VirtualBox trên máy Mac Apple Silicon
 Nên ở lại thành phố làm việc hay về quê làm việc
Nên ở lại thành phố làm việc hay về quê làm việc
 5 thói quen khiến sự lo âu trở nên tồi tệ hơn
5 thói quen khiến sự lo âu trở nên tồi tệ hơn
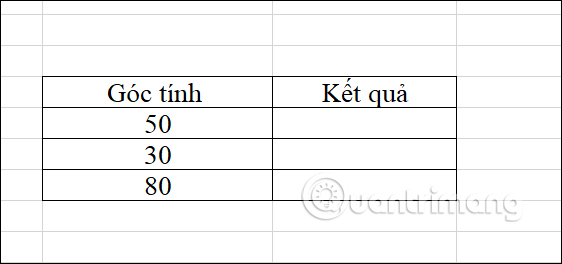
 Hướng dẫn sử dụng hàm COS trong Excel
Hướng dẫn sử dụng hàm COS trong Excel
 Cách kết nối tay cầm PS5 với PC Windows, Mac, Steam
Cách kết nối tay cầm PS5 với PC Windows, Mac, Steam
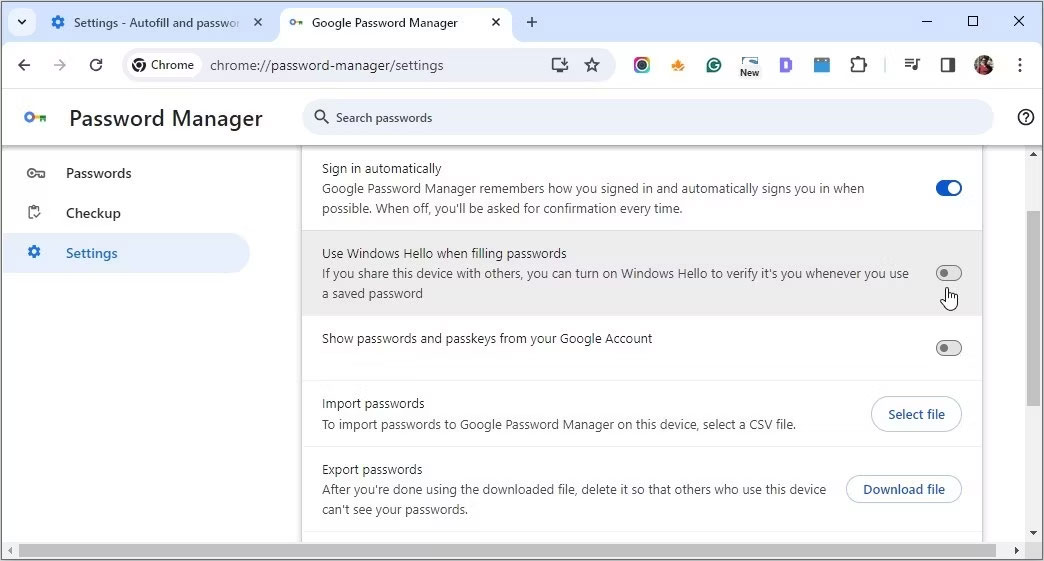
 Cách bảo vệ mật khẩu Chrome bằng Windows Hello
Cách bảo vệ mật khẩu Chrome bằng Windows Hello
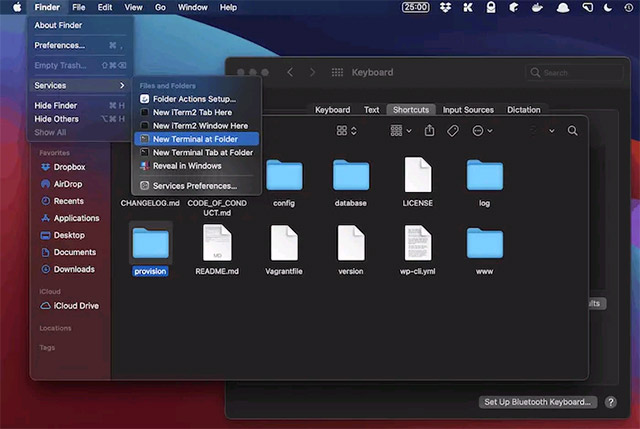
 Hướng dẫn mở thư mục trên máy Mac bằng lệnh trong Terminal
Hướng dẫn mở thư mục trên máy Mac bằng lệnh trong Terminal
 Khởi đầu và kết thúc
Khởi đầu và kết thúc
 Đã từng là hồi ức đau buồn
Đã từng là hồi ức đau buồn
 Cảm ơn bạn vì đã sống tử tế, trở thành một con người tử tế!
Cảm ơn bạn vì đã sống tử tế, trở thành một con người tử tế!
 4 nguyên tắc mà người EQ cao luôn ngầm hiểu với nhau: Dù thân đến mấy cũng đừng động vào
4 nguyên tắc mà người EQ cao luôn ngầm hiểu với nhau: Dù thân đến mấy cũng đừng động vào
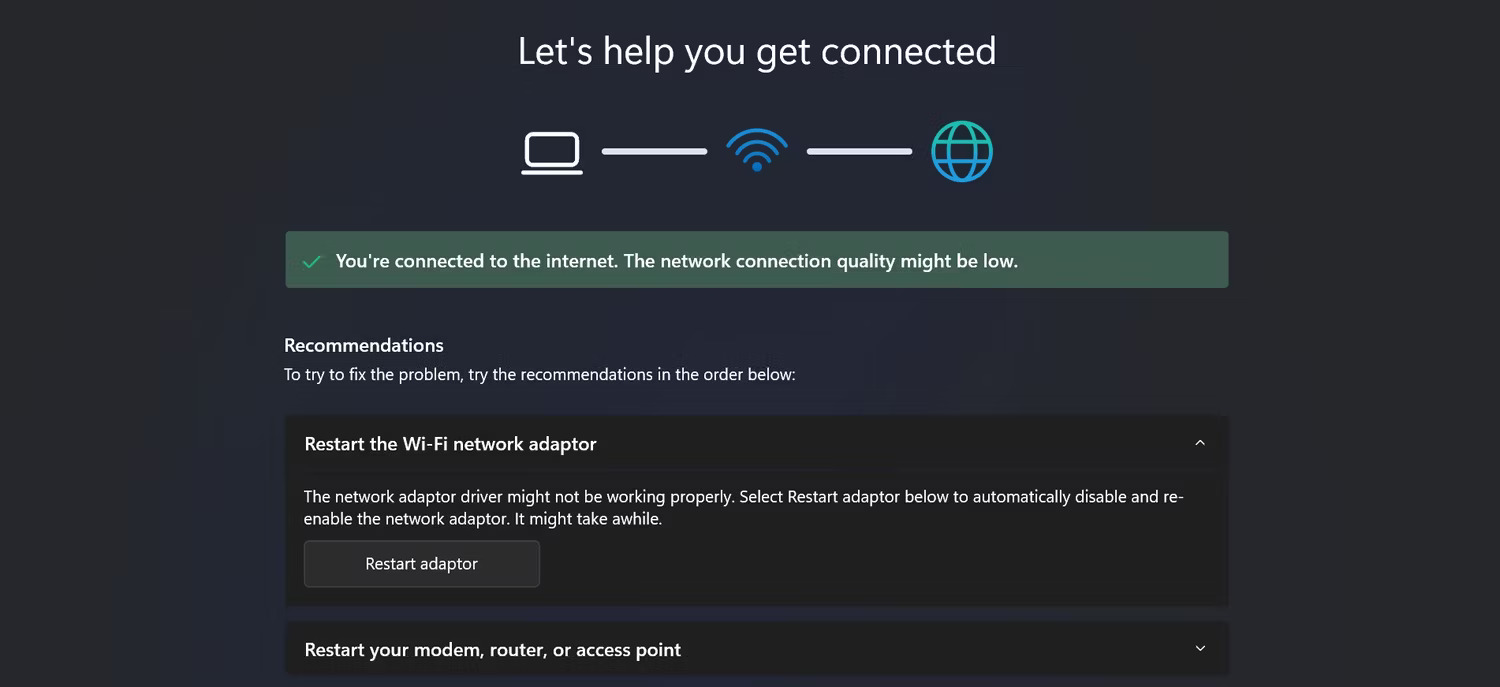
 Khắc phục sự cố hiển thị thông báo “No Internet, Secured” trên Windows 10
Khắc phục sự cố hiển thị thông báo “No Internet, Secured” trên Windows 10
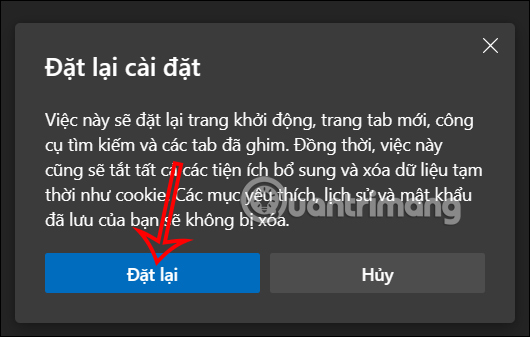
 Cách reset trình duyệt Edge trên Windows nhanh chóng
Cách reset trình duyệt Edge trên Windows nhanh chóng
 5 cuốn sách hay để đối phó với lo âu và trầm cảm
5 cuốn sách hay để đối phó với lo âu và trầm cảm
