Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Popover cũng là một thành phần quan trọng trên web, ứng dụng. Dưới đây là cách tạo Popover trong Bootstrap 5.
Thành phần Popover tương tự như tooltip. Nó là một box pop-up hiện ra khi người dùng click vào một phần tử. Điểm khác biệt duy nhất là popover có thể chứa được nhiều thông tin hơn.
Để tạo popover bằng Bootstrap 5, thêm thuộc tính data-bs-toggle="popover" vào một phần tử.
Dùng thuộc tính title để xác định nội dung tiêu đề của popover, và dùng data-bs-content để xác định text nên được hiển thị bên trong phần nội dung của popover. Code cơ bản:
<button type="button" class="btn btn-primary" data-bs-toggle="popover" title="Popover Header" data-bs-content="Some content inside the popover">Toggle popover</button>
Lưu ý: Popover phải được khởi chạy bằng JavaScript.
Code sau sẽ cho phép kích hoạt tất cả popover trong tài liệu:
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
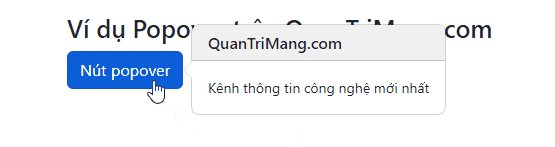
<h3>Ví dụ Popover trên QuanTriMang.com</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="popover" title="QuanTriMang.com" data-bs-content="Kênh thông tin công nghệ mới nhất">
Nút popover
</button>
</div>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>

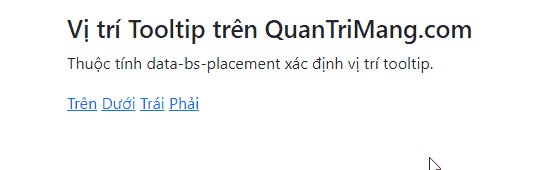
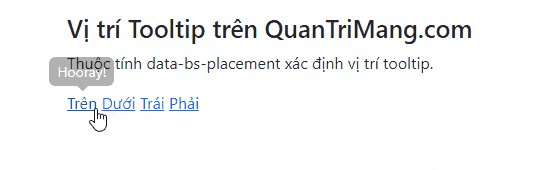
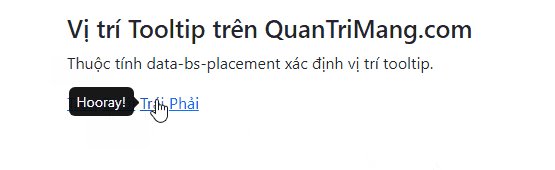
Mặc định, popover sẽ hiện ở bên phải của phần tử. Dùng thuộc tính data-bs-placement để đặt vị trí popover ở phía trên, dưới, bên trái hoặc phải của phần tử. Code mẫu:
<a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="top" data-content="Content">Top</a> <a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="bottom" data-content="Content">Bottom</a> <a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="left" data-content="Content">Left</a> <a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="right" data-content="Content">Right</a>
Ví dụ:

Lưu ý: Các thuộc tính vị trí không hoạt động như mong đợi nếu không có đủ chỗ trống để hiển thị. Ví dụ: Nếu bạn muốn hiện popover ở phía trên của trang nhưng không có khoảng không cho nó, màn hình sẽ hiện popover sang phía mà nó có thể hiện đầy đủ.
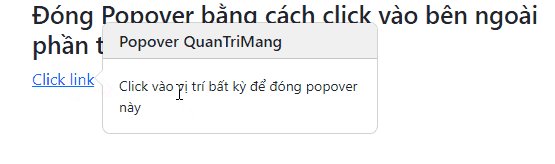
Mặc định, popover đóng khi bạn click lại vào phần tử đó. Tuy nhiên, bạn có thể dùng thuộc tính data-bs-trigger="focus" để đóng popover khi click vào bên ngoài thuộc tính. Code mẫu:
<a href="#" title="Dismissible popover" data-bs-toggle="popover" data-bs-trigger="focus" data-bs-content="Click anywhere in the document to close this popover">Click me</a>
Vi dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Đóng Popover bằng cách click vào bên ngoài phần tử</h3>
<a href="#" title="Popover QuanTriMang" data-bs-toggle="popover" data-bs-trigger="focus" data-bs-content="Click vào vị trí bất kỳ để đóng popover này">Click link</a>
</div>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>

Mẹo: Nếu muốn hiện popover khi bạn di chuyển con trỏ chuột qua phần tử nào đó trên trang, dùng thuộc tính data-bs-trigger kèm giá trị “hover”:
<a href="#" title="Header" data-bs-toggle="popover" data-bs-trigger="hover" data-bs-content="Popover text">Hover over me</a>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
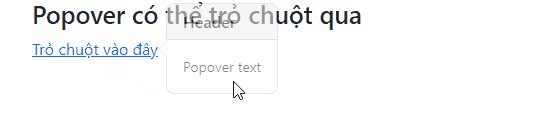
<h3>Popover có thể trỏ chuột qua</h3>
<a href="#" title="Header" data-bs-toggle="popover" data-bs-trigger="hover" data-bs-content="Popover text">Trỏ chuột vào đây</a>
</div>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>

Trên đây là cách tạo popover bằng Bootstrap 5. Như bạn thấy cũng khá đơn giản phải không?
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Hướng dẫn xóa dòng kẻ trong Excel
Hướng dẫn xóa dòng kẻ trong Excel
 Ước mơ mà không kèm hành động thì dù có cánh cũng không bao giờ bay tới đích
Ước mơ mà không kèm hành động thì dù có cánh cũng không bao giờ bay tới đích
 Làm được 3 điều này, cuộc sống mới thật sự nhẹ gánh, vô cùng đơn giản nhưng ít ai nhận ra để thay đổi
Làm được 3 điều này, cuộc sống mới thật sự nhẹ gánh, vô cùng đơn giản nhưng ít ai nhận ra để thay đổi
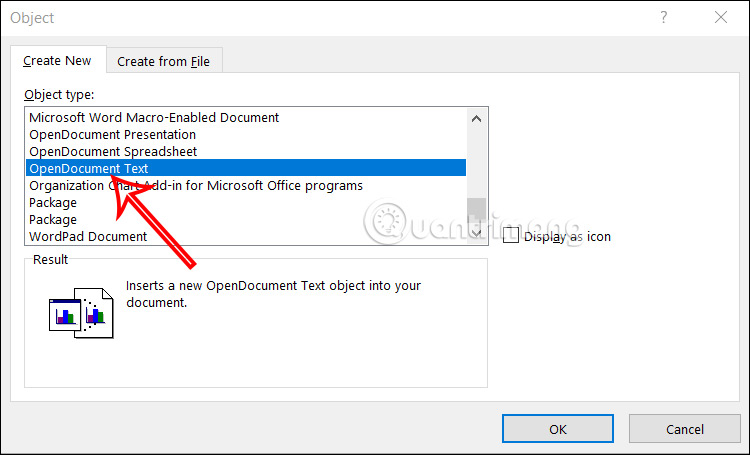
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
 20 tuổi và những thay đổi
20 tuổi và những thay đổi
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
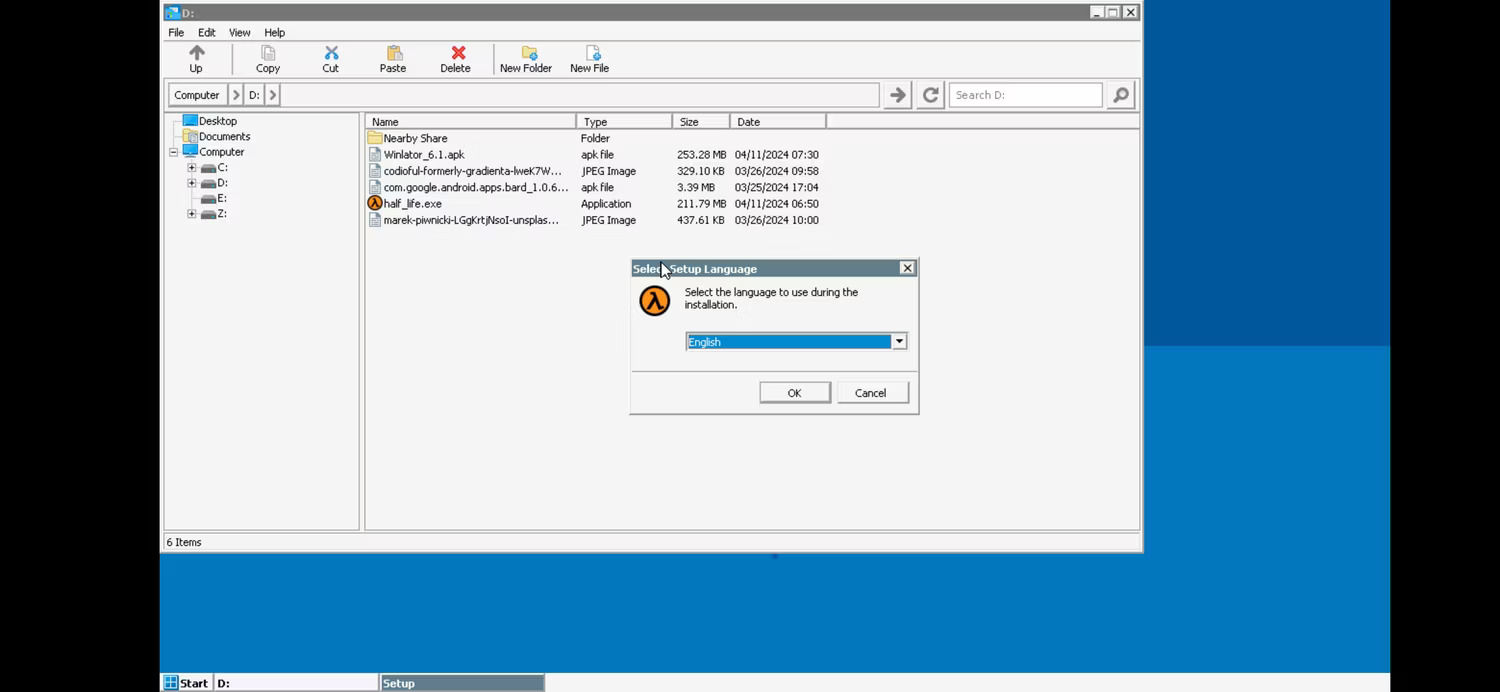
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
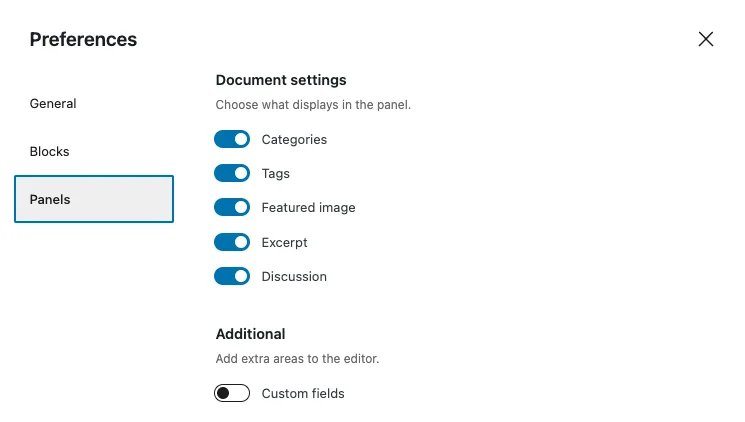
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
