Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
Để tạo một tooltip, thêm thuộc tính data-bs-toggle="tooltip" cho một nhân tố. Dùng title để xác định văn bản nên hiện trong tooltip:
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="Hooray!">Hover over me!</button>
Lưu ý: Tooltip phải được khởi chạy bằng JavaScript.
Code sau sẽ cho phép hiện tất cả tooltip trong tài liệu:
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
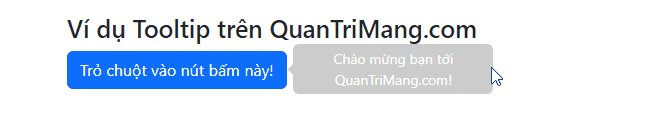
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Ví dụ Tooltip trên QuanTriMang.com</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="Chào mừng bạn tới QuanTriMang.com!">
Trỏ chuột vào nút bấm này!
</button>
</div>
<script>
// Initialize tooltips
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>

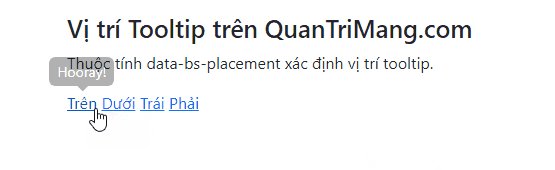
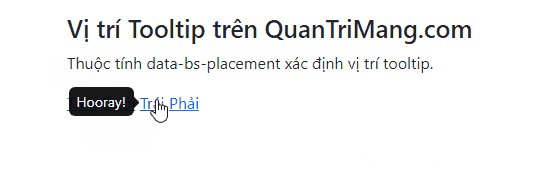
Mặc định, tooltip sẽ hiện ở phía trên phần tử tương ứng. Dùng thuộc tính data-bs-placement để thiết lập vị trí của tooltip ở phía trên, dưới, bên trái hoặc phải của phần tử đó. Code cơ bản:
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Hover</a> <a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Hover</a> <a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Hover</a> <a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Hover</a>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
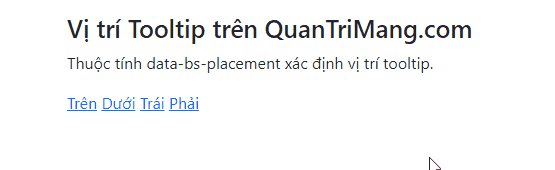
<h3>Vị trí Tooltip trên QuanTriMang.com</h3>
<p>Thuộc tính data-bs-placement xác định vị trí tooltip.</p>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Trên</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Dưới</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Trái</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Phải</a>
</div>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>

Như bạn thấy cách tạo tooltip bằng Bootstrap 5 cũng không quá khó phải không? Chỉ cần bạn ghi nhớ một số code cơ bản và thay giá trị phù hợp là có thể nhúng nó vào web hay app để sử dụng ngay.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Hướng dẫn xóa dòng kẻ trong Excel
Hướng dẫn xóa dòng kẻ trong Excel
 Ước mơ mà không kèm hành động thì dù có cánh cũng không bao giờ bay tới đích
Ước mơ mà không kèm hành động thì dù có cánh cũng không bao giờ bay tới đích
 Làm được 3 điều này, cuộc sống mới thật sự nhẹ gánh, vô cùng đơn giản nhưng ít ai nhận ra để thay đổi
Làm được 3 điều này, cuộc sống mới thật sự nhẹ gánh, vô cùng đơn giản nhưng ít ai nhận ra để thay đổi
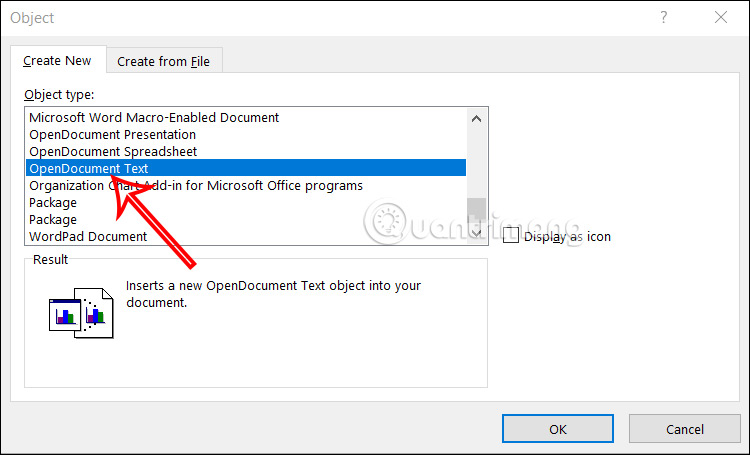
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
 20 tuổi và những thay đổi
20 tuổi và những thay đổi
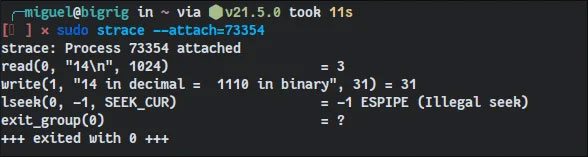
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
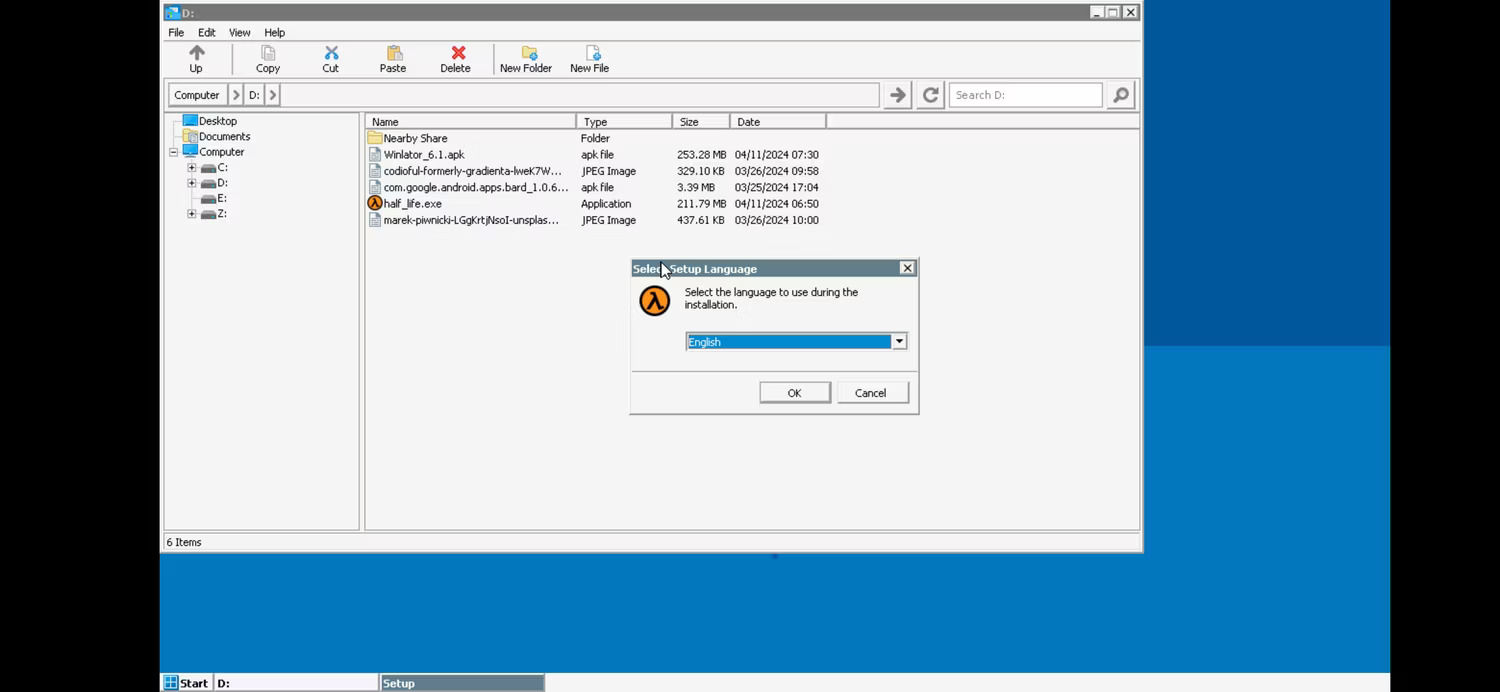
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
