Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <tbody> được sử dụng để nhóm nội dung body trong bảng HTML. Phần tử <tbody> được sử dụng kết hợp với các phần tử <thead> và <tfoot> để chỉ định từng phần của bảng (nội dung, footer, header). Ví dụ về bảng HTML có phần tử <thead>, <tbody> và <tfoot>:
<table>
<thead>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Tổng</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Trình duyệt có thể sử dụng các phần tử này để cho phép cuộn phần thân bảng một cách độc lập với header và footer. Ngoài ra, khi in một bảng lớn trải dài trên nhiều trang, các phần tử này có thể cho phép in header và footer của bảng ở đầu và cuối mỗi trang.
Lưu ý: Phần tử <tbody> phải có một hoặc nhiều thẻ <tr> bên trong.
Thẻ <tbody> phải được sử dụng trong ngữ cảnh sau: Là phần tử con của phần tử <table>, sau bất kỳ phần tử <caption>, <colgroup> và <thead> nào.
Mẹo: Các phần tử <thead>, <tbody> và <tfoot> sẽ không ảnh hưởng đến bố cục của bảng theo mặc định. Tuy nhiên, bạn có thể sử dụng CSS để tạo kiểu cho các phần tử này!
| Phần tử <tbody> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
Thẻ <tbody> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <tbody> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Tạo kiểu <thead>, <tbody> và <tfoot> bằng CSS:
<html>
<head>
<style>
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Tổng</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Căn chỉnh nội dung bên trong <tbody> (bằng CSS):
<table style="width:100%">
<thead>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
</thead>
<tbody style="text-align:right">
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
</table>
Căn chỉnh nội dung theo chiều dọc bên trong <tbody> (bằng CSS):
<table style="width:50%;">
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tbody style="vertical-align:bottom">
<tr style="height:100px">
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr style="height:100px">
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
</table>
Hầu hết mọi trình duyệt sẽ hiển thị phần tử <tbody> với các giá trị mặc định sau:
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
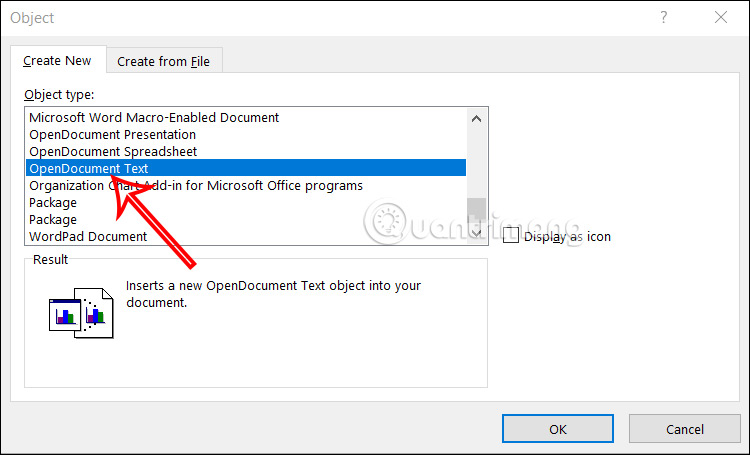
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
 20 tuổi và những thay đổi
20 tuổi và những thay đổi
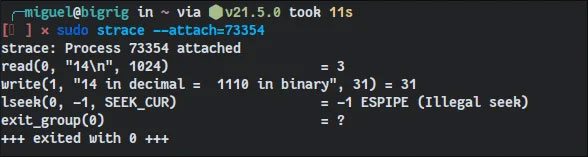
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
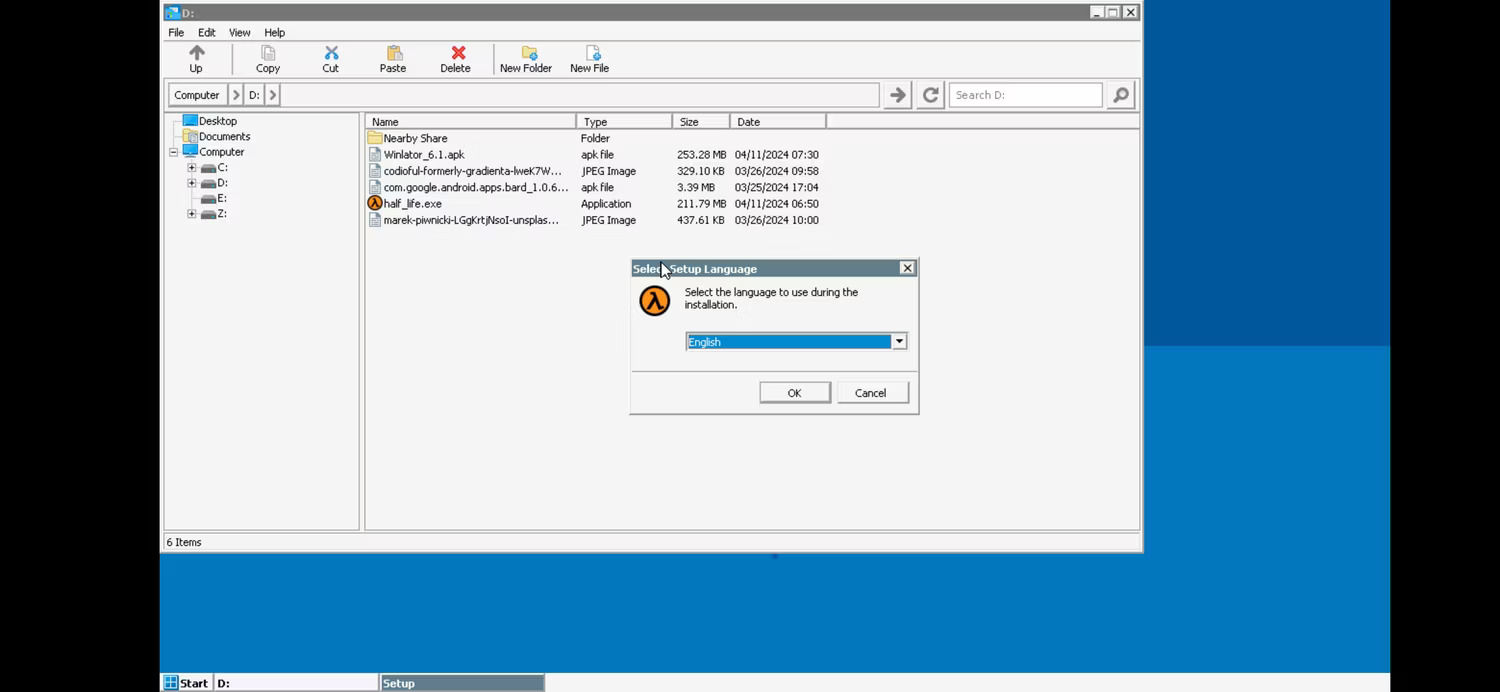
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
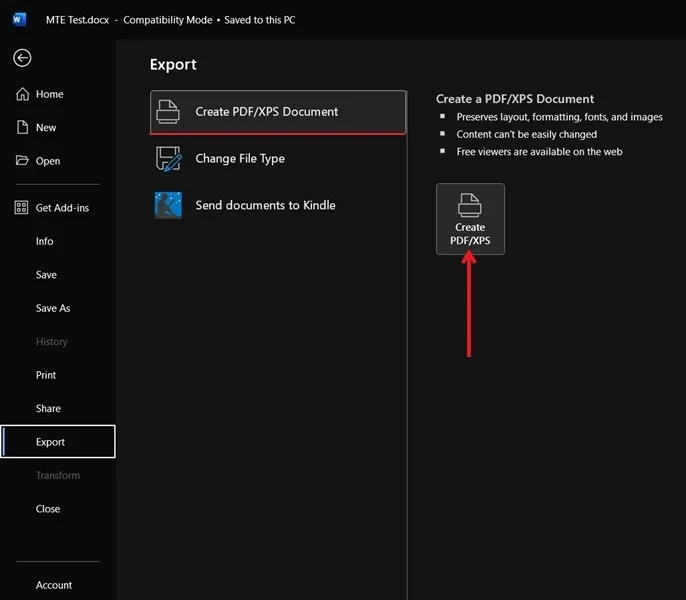
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
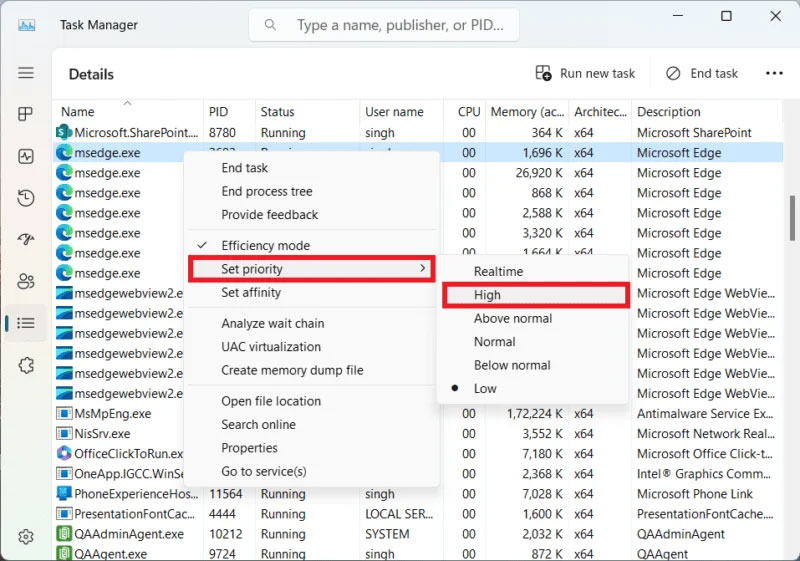
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
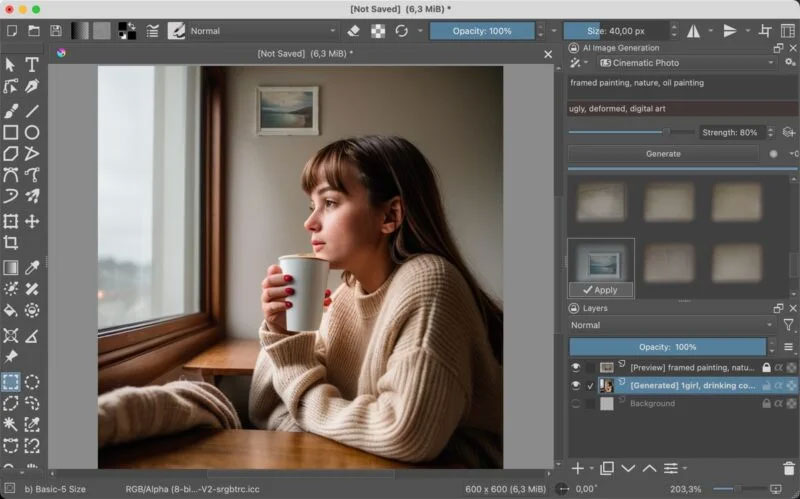
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
 Đêm dài lắm mộng
Đêm dài lắm mộng
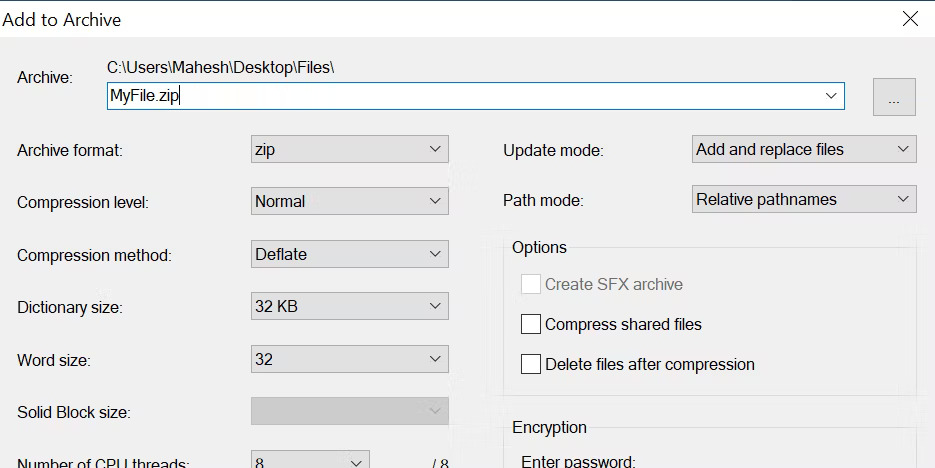
 4 cách dễ dàng tạo file ZIP trên Windows
4 cách dễ dàng tạo file ZIP trên Windows
 Hướng dẫn tắt Tab Preview trên Chrome
Hướng dẫn tắt Tab Preview trên Chrome
