Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

HTML Web Storage tốt hơn cookie.
Với tính năng Web Storage, các ứng dụng web có thể lưu trữ dữ liệu cục bộ trong trình duyệt của người dùng.
Trước HTML5, dữ liệu ứng dụng phải được lưu trữ trong cookie, được bao gồm trong mọi yêu cầu của máy chủ. Lưu trữ web an toàn hơn và một lượng lớn dữ liệu có thể được lưu trữ cục bộ mà không ảnh hưởng đến hiệu suất trang web.
Không giống như cookie, giới hạn lưu trữ lớn hơn nhiều (ít nhất 5MB) và thông tin không bao giờ được chuyển đến máy chủ.
Lưu trữ web dựa trên nguồn gốc (theo domain và giao thức). Tất cả các trang, từ một nguồn, có thể lưu trữ và truy cập cùng một dữ liệu.
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ Web Storage.
| API Web Storage |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 4.0 | 8.0 | 3.5 | 4.0 | 11.5 |
HTML Web Storage cung cấp hai đối tượng để lưu trữ dữ liệu trên client:
window.localStorage - lưu trữ dữ liệu không có ngày hết hạnwindow.sessionStorage - lưu trữ dữ liệu cho một phiên (dữ liệu bị mất khi đóng tab trình duyệt)Trước khi sử dụng lưu trữ web, hãy kiểm tra hỗ trợ của trình duyệt cho localStorage và sessionStorage:
if (typeof(Storage) !== "undefined") {
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support..
}
Đối tượng localStorage lưu trữ dữ liệu mà không có ngày hết hạn. Dữ liệu sẽ không bị xóa khi trình duyệt bị đóng và sẽ có sẵn vào ngày, tuần hoặc năm tiếp theo.
Ví dụ:
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
Ví dụ được giải thích như sau:
Ví dụ trên cũng có thể được viết như thế này:
// Store
localStorage.lastname = "Smith";
// Retrieve
document.getElementById("result").innerHTML = localStorage.lastname;
Cú pháp để xóa mục localStorage "lastname" như sau:
localStorage.removeItem("lastname");
Lưu ý: Các cặp tên/giá trị luôn được lưu trữ dưới dạng chuỗi. Hãy nhớ chuyển đổi chúng sang định dạng khác khi cần thiết!
Ví dụ sau đây đếm số lần người dùng đã nhấp vào một nút. Trong đoạn code này, chuỗi giá trị được chuyển đổi thành một số để có thể tăng bộ đếm:
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
localStorage.clickcount + " time(s).";
Đối tượng sessionStorage ngang bằng với đối tượng localStorage, ngoại trừ việc nó lưu trữ dữ liệu chỉ cho một phiên. Dữ liệu bị xóa khi người dùng đóng một tab trình duyệt cụ thể.
Ví dụ sau đếm số lần người dùng đã nhấp vào nút, trong phiên hiện tại:
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
sessionStorage.clickcount + " time(s) in this session.";
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
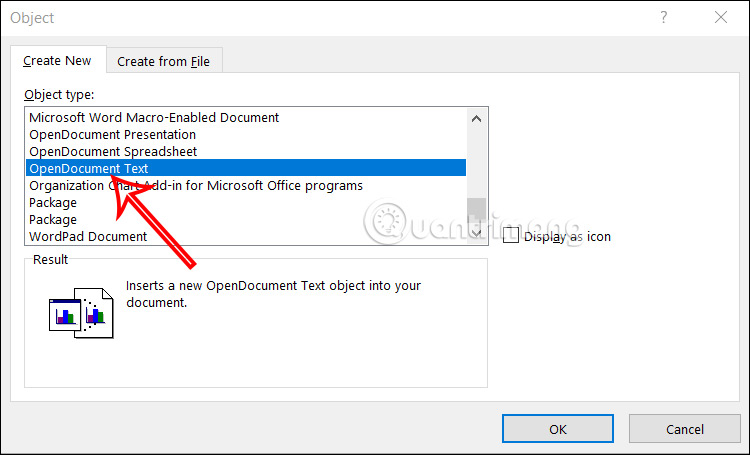
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
 20 tuổi và những thay đổi
20 tuổi và những thay đổi
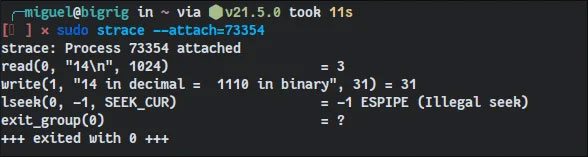
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
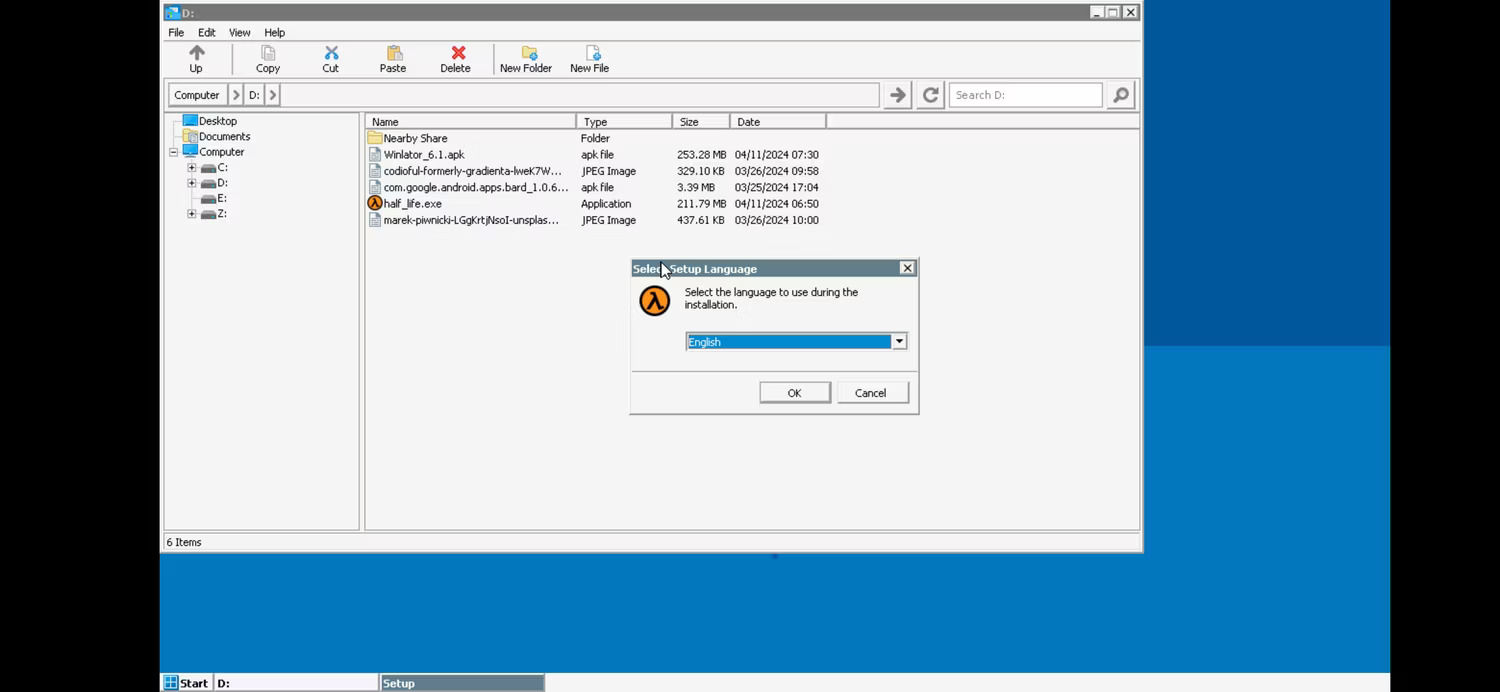
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
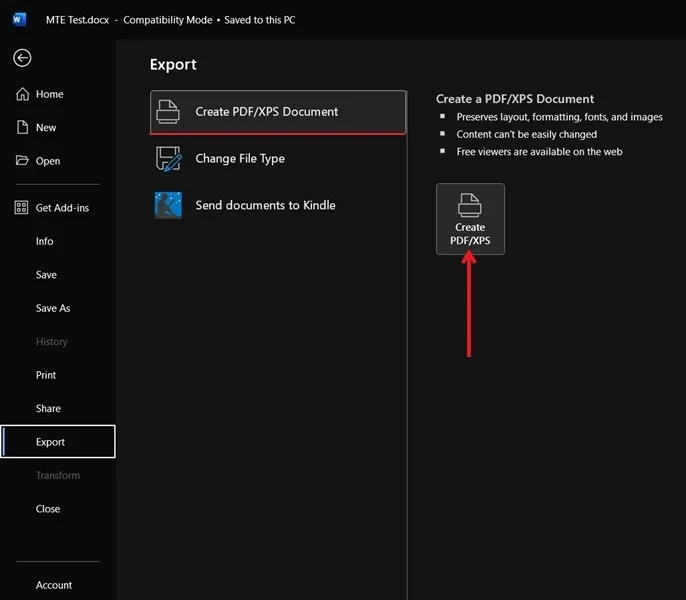
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
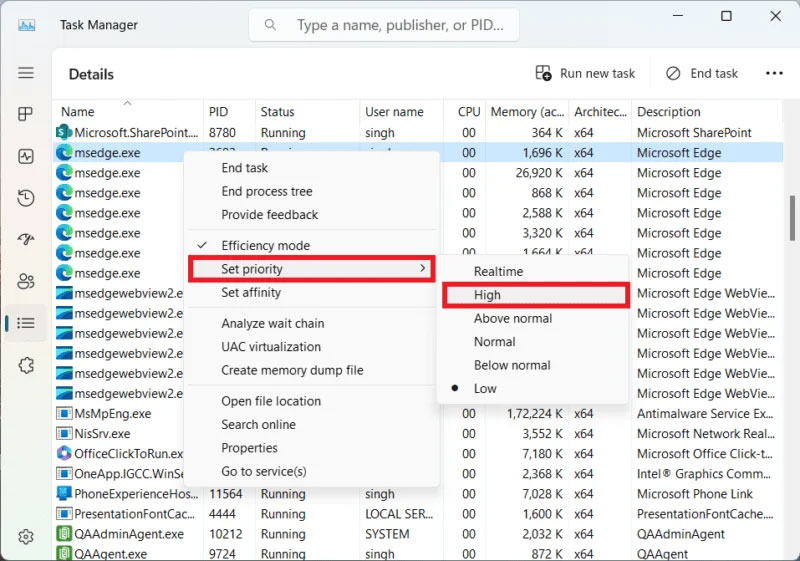
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
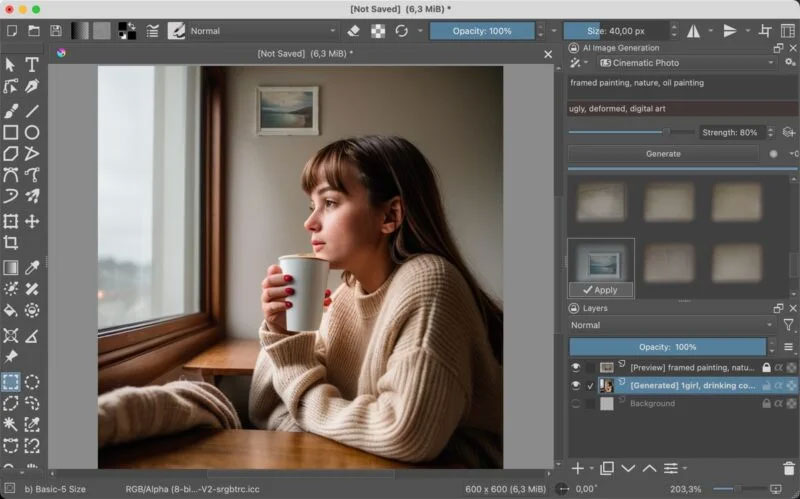
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
 Đêm dài lắm mộng
Đêm dài lắm mộng
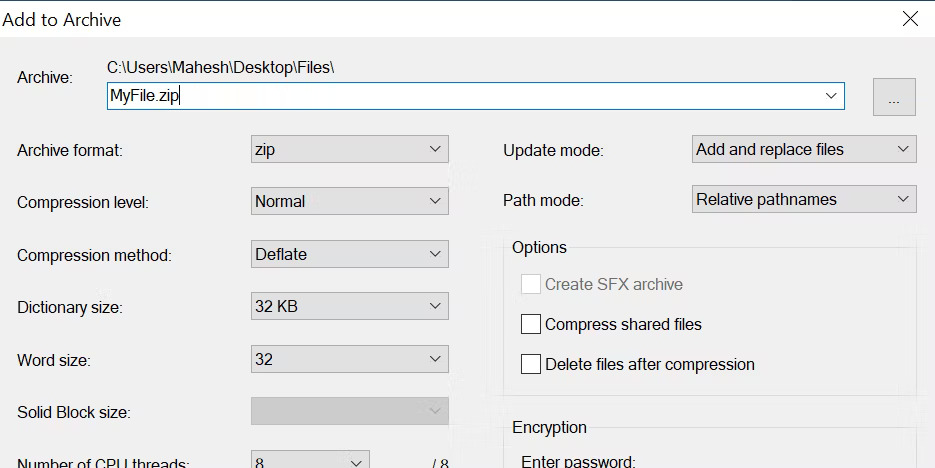
 4 cách dễ dàng tạo file ZIP trên Windows
4 cách dễ dàng tạo file ZIP trên Windows
 Hướng dẫn tắt Tab Preview trên Chrome
Hướng dẫn tắt Tab Preview trên Chrome
