Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bootstrap 5.3.0-alpha1 vừa mới ra mắt vào đúng dịp lễ Giáng sinh. Bản cập nhật Bootstrap mới nhất này mang tới chế độ màu mới, bảng màu phong phú với các biến, tiện ích phong phú và nhiều hơn thế nữa.

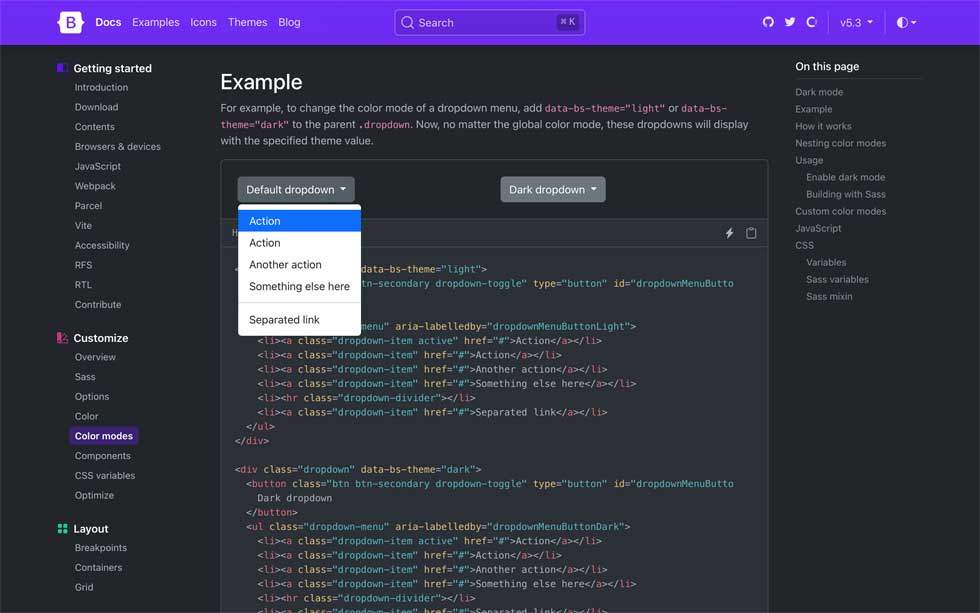
Bootstrap giờ hỗ trợ lựa chọn các chế độ đa màu rõ ràng qua thuộc tính data-bs-theme trên phần tử root <html>. Ví dụ ở đây chọn giải pháp thuộc tính data để bạn có thể tạo theme bất kỳ thay vì chỉ sáng và tối. Ở đây dùng mixin Sass mới, color-mode() để tạo các kiểu chế độ tối với một thuộc tính dữ liệu (mặc định) hoặc một truy vấn media. Cái sau hữu ích nếu bạn chỉ có hai chế độ màu và muốn thay đổi chế độ màu tự động qua CSS.

Nếu đang dùng CDN hoặc mẫu cho người mới bắt đầu, dùng các chế độ màu mới rất đơn giản. Thêm thuộc tính data-bs-theme với các giá trị light hoặc dark vào phần tử <html> và bạn sẽ dùng theme sáng hoặc tối.
<!doctype html> <html lang="en" data-bs-theme="dark"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> </head> <body> <h1>Hello, world!</h1> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script> </body> </html>
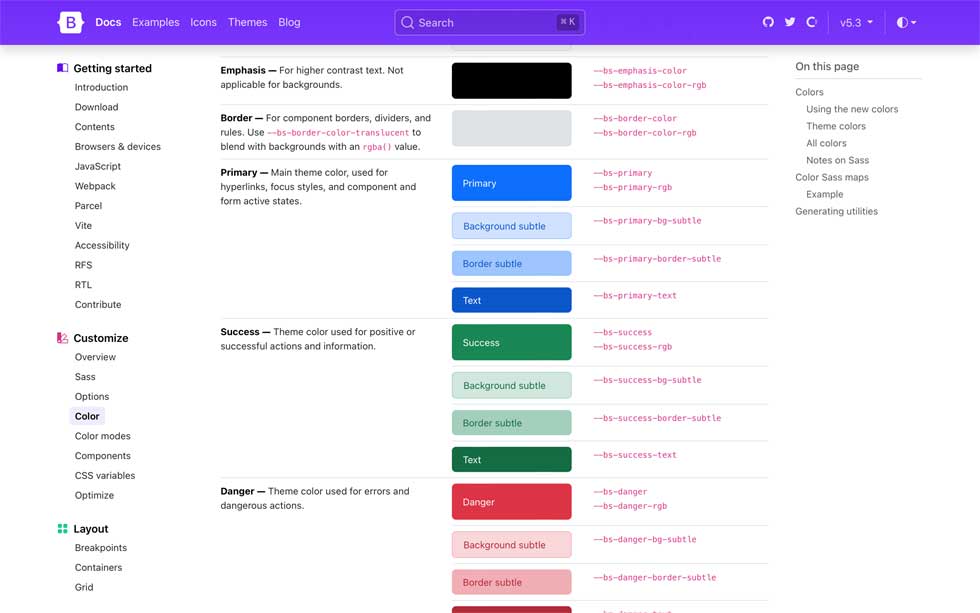
Bootstrap 5 mới nhất đã được update bảng màu với các biến Sass, CSS và tiện ích mới. Màu trước và nền có thêm các màu thứ cấp, thứ ba và nhấn mạnh. Các màu theme được bổ sung, bao gồm các màu cho nền và đường viền tinh thế hơn, màu text cho nền tối hơn. Một số thành phần cũng được thiết kế lại để dùng các biến mới trong Sass nguồn và CSS biên dịch để phản hồi với các thay đổi chế độ màu mới.

--bs-border-color để phản hồi tốt hơn khi thay đổi chế độ màu sắc.fw-medium, overflow và object-fit , z-index… Ngoài ra, update border-radius để bạn có thể kết hợp .rounded-{top|bottom|start|end} với .rounded-{0-5|pill|circle}.Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
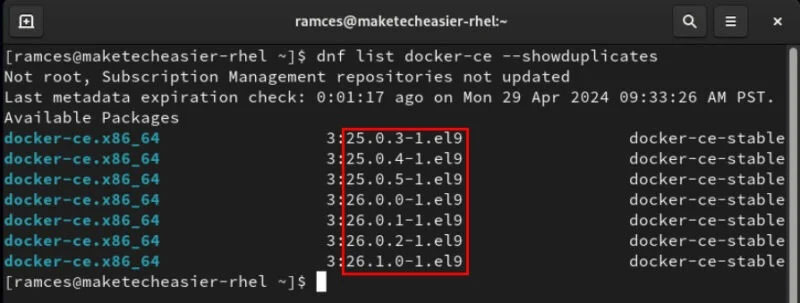
 Cách cài đặt Docker trong Linux
Cách cài đặt Docker trong Linux
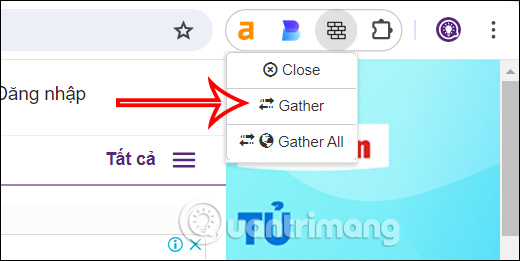
 Cách đóng các tab cùng tên miền trên Chrome bằng phím tắt
Cách đóng các tab cùng tên miền trên Chrome bằng phím tắt
 NFC là gì? NFC hoạt động như thế nào?
NFC là gì? NFC hoạt động như thế nào?
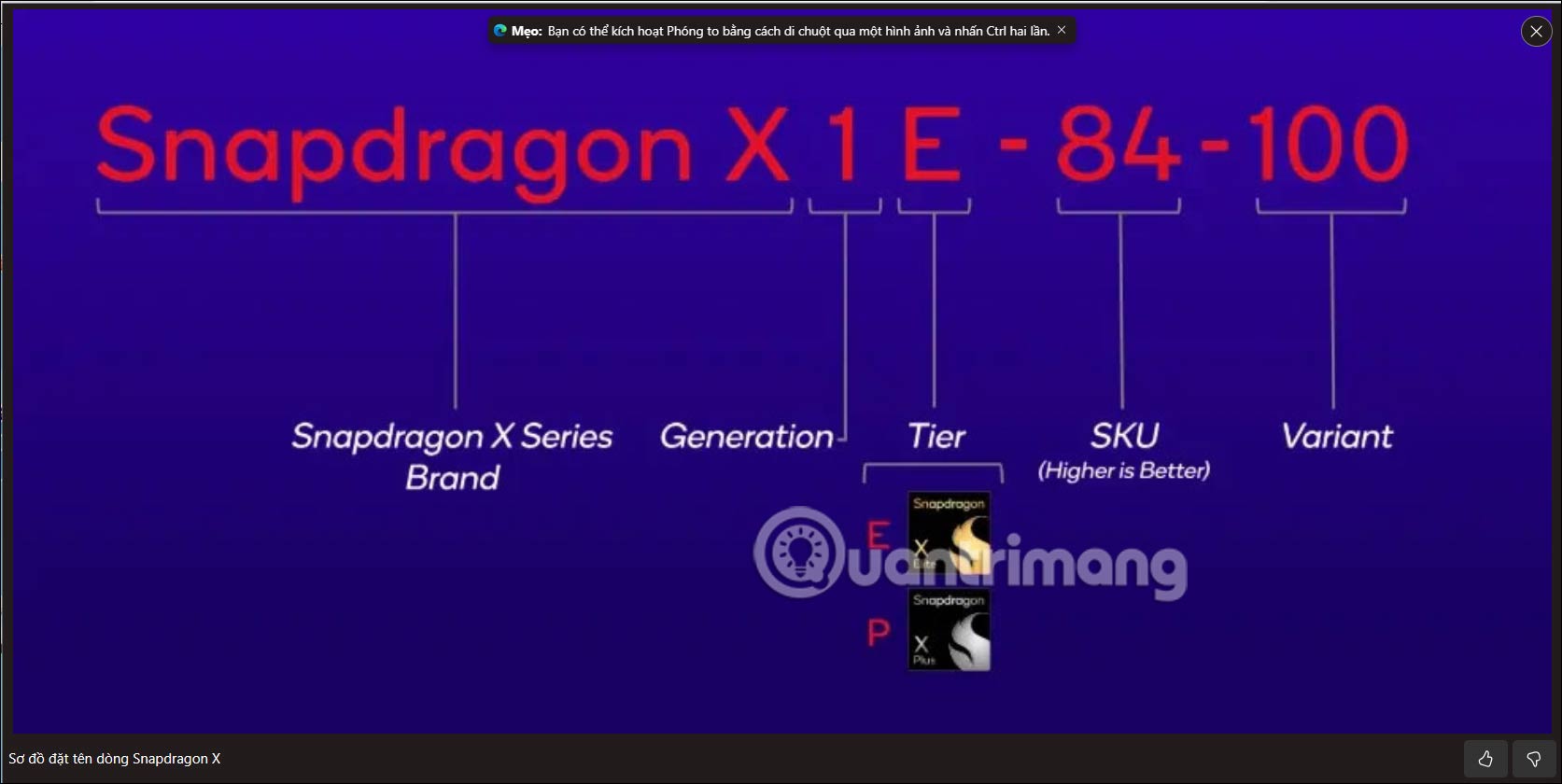
 Hướng dẫn dùng công cụ phóng to ảnh trên Microsoft Edge
Hướng dẫn dùng công cụ phóng to ảnh trên Microsoft Edge
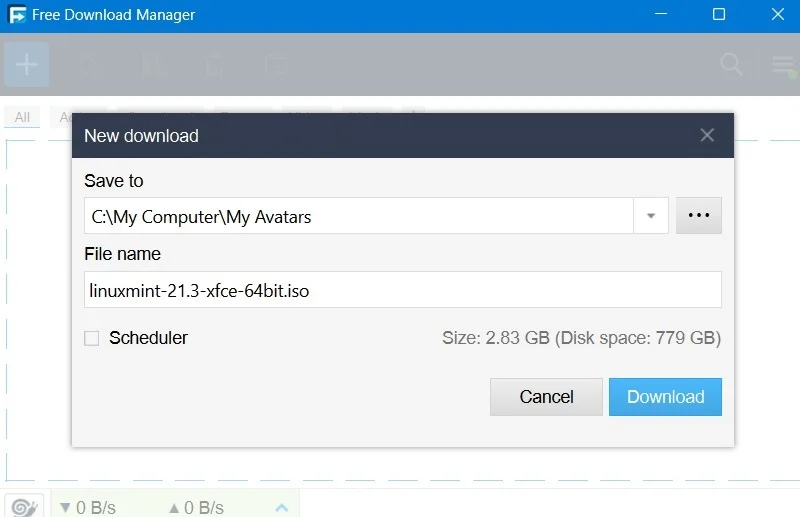
 5 trình quản lý download tốt nhất cho Windows
5 trình quản lý download tốt nhất cho Windows
 Ấu thơ tươi đẹp!
Ấu thơ tươi đẹp!
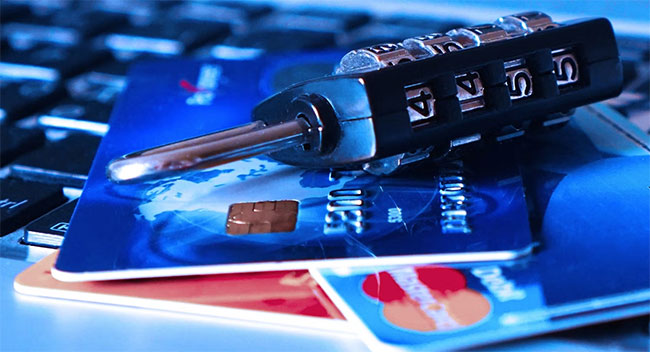
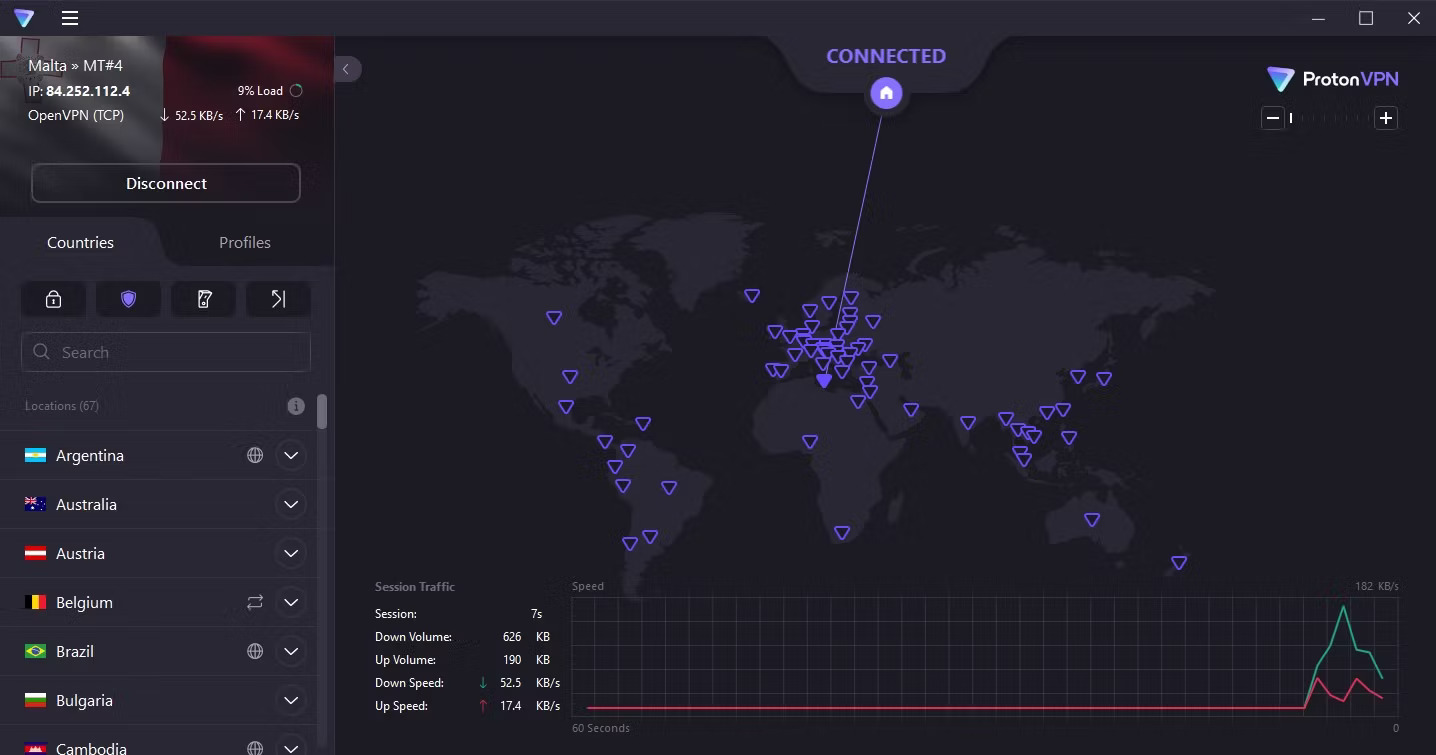
 5 công cụ bảo mật cần có cho máy tính
5 công cụ bảo mật cần có cho máy tính
 'Biến thể của cô đơn' trong thời đại công nghệ
'Biến thể của cô đơn' trong thời đại công nghệ
 Thanh xuân ấy chúng ta đã bỏ lỡ nhau
Thanh xuân ấy chúng ta đã bỏ lỡ nhau
 So sánh Windows 11 Home và Pro: Đâu là phiên bản phù hơp dành cho bạn?
So sánh Windows 11 Home và Pro: Đâu là phiên bản phù hơp dành cho bạn?
 'Thiền' của Osho hay câu chuyện không thể lý giải bằng lời
'Thiền' của Osho hay câu chuyện không thể lý giải bằng lời
 Người có đáng kết giao hay không, chỉ cần nhìn vào thái độ của họ đối với 4 ĐIỀU này thì tỏ tường ngay
Người có đáng kết giao hay không, chỉ cần nhìn vào thái độ của họ đối với 4 ĐIỀU này thì tỏ tường ngay
 11 text editor tốt nhất cho Windows
11 text editor tốt nhất cho Windows
 Cách xóa nền ảnh trên Microsoft Designer
Cách xóa nền ảnh trên Microsoft Designer
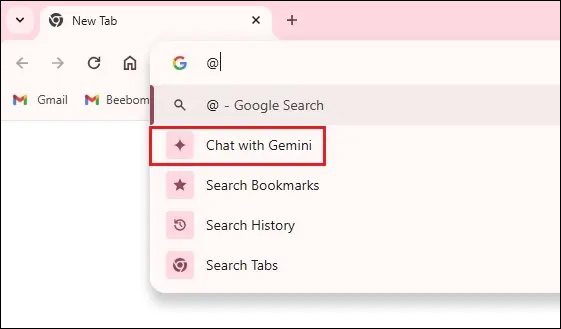
 Cách sử dụng Gemini từ thanh địa chỉ Google Chrome
Cách sử dụng Gemini từ thanh địa chỉ Google Chrome
 Rồi một ngày...
Rồi một ngày...
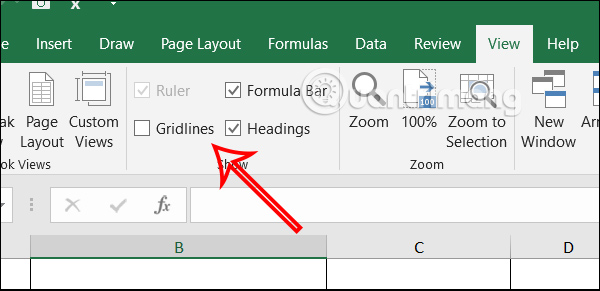
 Hướng dẫn xóa dòng kẻ trong Excel
Hướng dẫn xóa dòng kẻ trong Excel
 Ước mơ mà không kèm hành động thì dù có cánh cũng không bao giờ bay tới đích
Ước mơ mà không kèm hành động thì dù có cánh cũng không bao giờ bay tới đích
 Làm được 3 điều này, cuộc sống mới thật sự nhẹ gánh, vô cùng đơn giản nhưng ít ai nhận ra để thay đổi
Làm được 3 điều này, cuộc sống mới thật sự nhẹ gánh, vô cùng đơn giản nhưng ít ai nhận ra để thay đổi
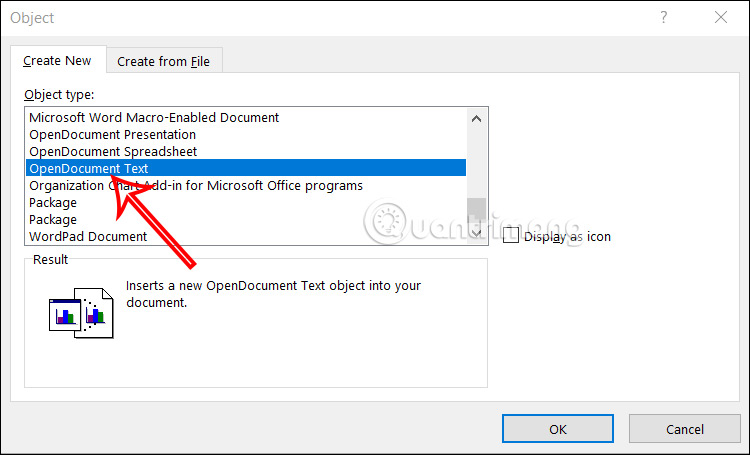
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
