Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Vue.js và Bootstrap đều là hai framework nổi tiếng trong thế giới lập trình. Bạn có thể kết hợp Bootstrap và Vue.js theo phương thức dưới đây.
Để tạo ứng dụng Vue.js, hãy dùng lệnh sau trong terminal.
vue create bootstrapinvue
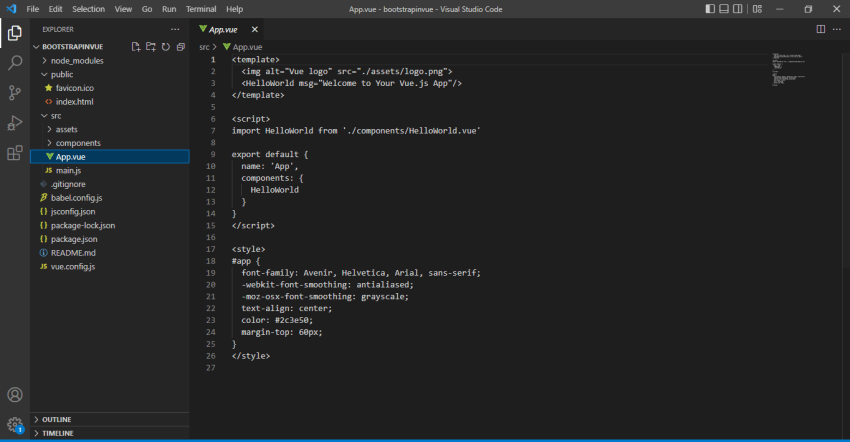
Mở dự án trong Visual Studio Code.

Giờ cài đặt Bootstrap trong dự án này.
npm install bootstrap
npm install bootstrap-vue
Sau đó, mở file main.js bằng trình chỉnh sửa code của bạn. Nhập Bootstrap.
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Đây là code file main.js.
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
createApp(App).mount('#app')
Mở thành phần HelloWorld.vue và thêm code sau:
<template>
<div class="container">
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style scoped>
</style>
Giờ chạy dự án. Dùng lệnh sau để chạy dự án này.
npm run serve
Triển khai một modal Bootstrap đơn giản trong Vue không quá khó. Đơn giản nhất là bạn chỉ cần thêm thuộc tính b-modal kèm nút bấm này. Chuyển ID tới nút bấm tương ứng với Bootstrap modal, và thêm thuộc tính tiêu đề hiện tên cơ bản của phương thức đó.
<template>
<div class="container mt-5">
<div>
<b-button v-b-modal.modal-1>Show Modal</b-button>
<b-modal id="modal-1" title="Vue Js Bootstrap Modal Example">
<p class="my-4">Content goes here...</p>
</b-modal>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
Bạn có thể căn chỉnh modal theo chiều dọc trong cổng xem và không cần thêm code. Phần hỗ trợ ở giữa cần được đồng hóa theo công thức b-modal để hoàn thành nhiệm vụ này.
<template>
<div class="container mt-5">
<div>
<b-button v-b-modal.modal-center>Show Centered Modal</b-button>
<b-modal id="modal-center" centered title="Vue Bootstrap Centered Modal Example">
<p class="my-4">Content goes here...</p>
</b-modal>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
Trên đây là cách đơn giản nhất để thêm Bootstrap vào Vue.js. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Tài Liệu Mạng Căn Bản ACBN của Trung tâm ATHENA
Tài Liệu Mạng Căn Bản ACBN của Trung tâm ATHENA
 Chia Sẻ Tài Liệu MCSA 2016 Tiếng Việt Full
Chia Sẻ Tài Liệu MCSA 2016 Tiếng Việt Full
 5 tùy chọn tốt nhất thay thế Neofetch để chụp màn hình Linux
5 tùy chọn tốt nhất thay thế Neofetch để chụp màn hình Linux
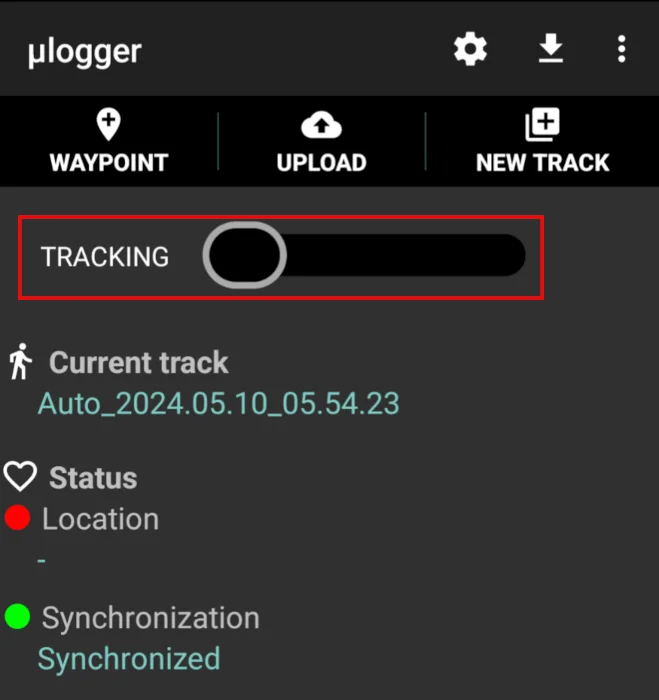
 Cách tạo trình theo dõi GPS với Ulogger trong Linux
Cách tạo trình theo dõi GPS với Ulogger trong Linux
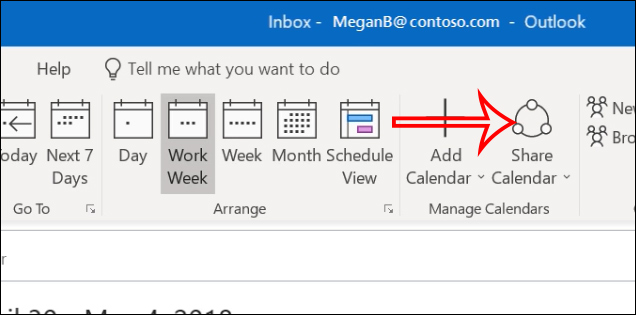
 Outlook là gì? Cách sử dụng Outlook cho người mới
Outlook là gì? Cách sử dụng Outlook cho người mới
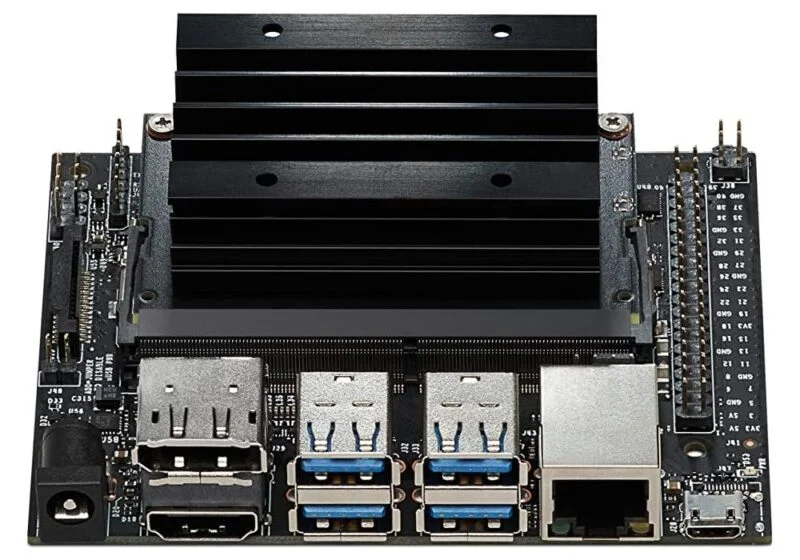
 5 lựa chọn thay thế Raspberry Pi tốt nhất
5 lựa chọn thay thế Raspberry Pi tốt nhất
 Nếu ngày đó em ơi ta có thật
Nếu ngày đó em ơi ta có thật
 Em đau rồi đấy, anh vừa lòng chưa...
Em đau rồi đấy, anh vừa lòng chưa...
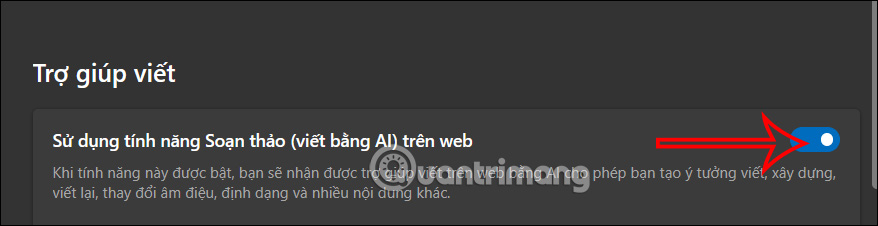
 Hướng dẫn tắt viết lại trên Copilot Microsoft Edge
Hướng dẫn tắt viết lại trên Copilot Microsoft Edge
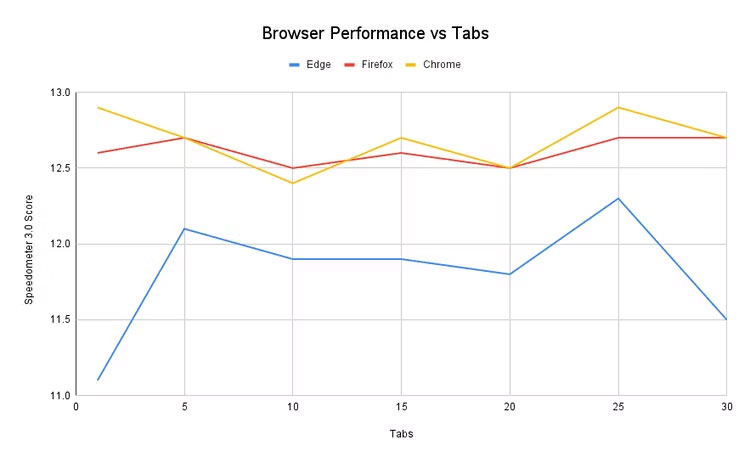
 Cần mở bao nhiêu tab để làm chậm trình duyệt của bạn?
Cần mở bao nhiêu tab để làm chậm trình duyệt của bạn?
 Cách cài đặt và sử dụng PhotoPrism trên Raspberry Pi
Cách cài đặt và sử dụng PhotoPrism trên Raspberry Pi
 Người thông minh thường thích "một mình một cõi", không thấy cô đơn mà ngược lại còn hạnh phúc nhờ 3 điều này
Người thông minh thường thích "một mình một cõi", không thấy cô đơn mà ngược lại còn hạnh phúc nhờ 3 điều này
 "Sống hết mình cho ngày hôm nay"
"Sống hết mình cho ngày hôm nay"
 Cách tạo trình theo dõi GPS với Ulogger trong Linux
Cách tạo trình theo dõi GPS với Ulogger trong Linux
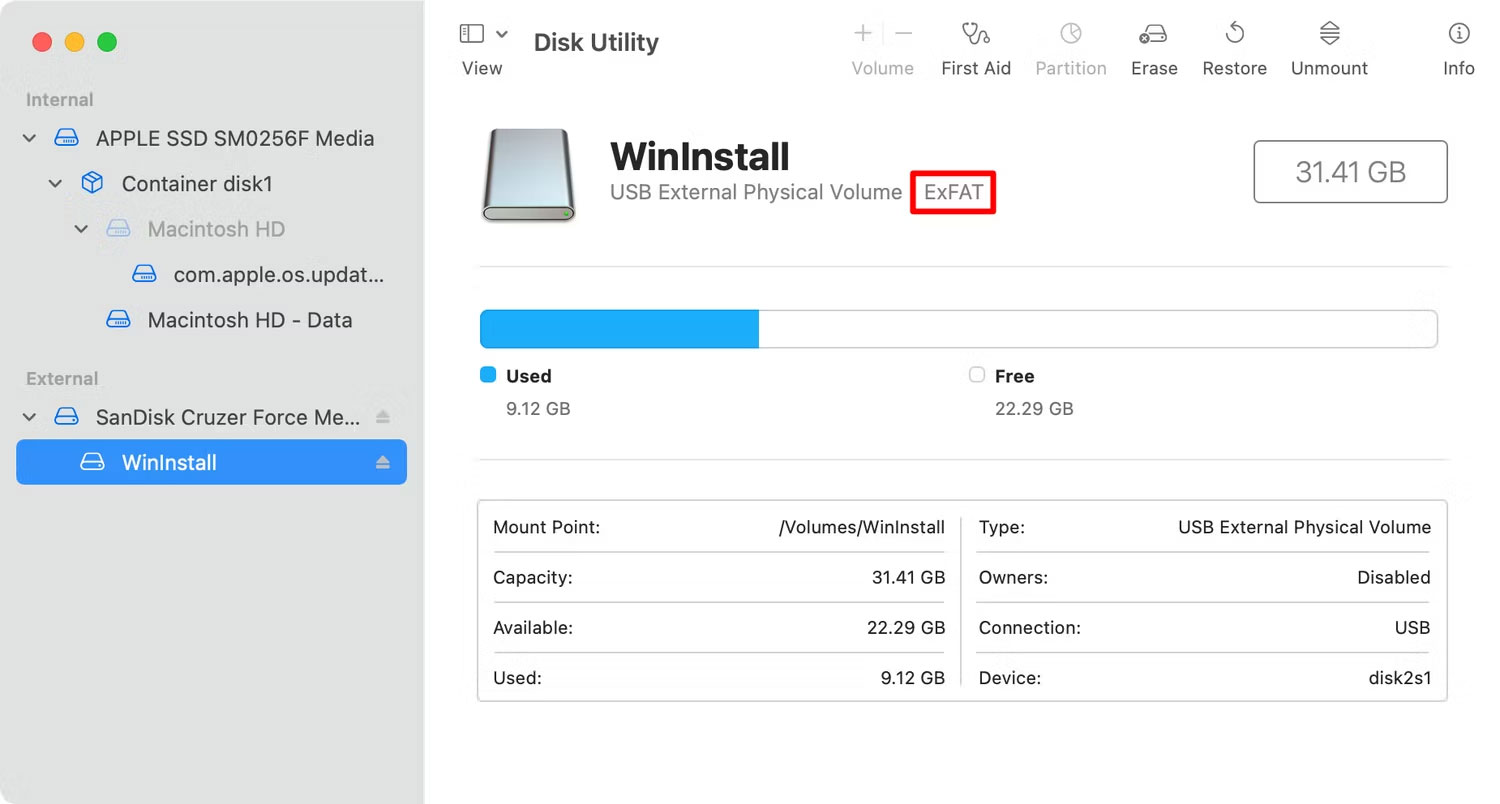
 Cách truy cập ổ USB trên máy Mac
Cách truy cập ổ USB trên máy Mac
 Chìm
Chìm
 'Cởi bỏ' ý nghĩ để chơi đùa với chính mình
'Cởi bỏ' ý nghĩ để chơi đùa với chính mình
 Hỗ trợ Ubuntu 18.04 sắp chấm dứt: Đây là những việc cần làm!
Hỗ trợ Ubuntu 18.04 sắp chấm dứt: Đây là những việc cần làm!
 Nhớ anh
Nhớ anh
 Rồi ai cũng sẽ hạnh phúc
Rồi ai cũng sẽ hạnh phúc
