Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Dấu cách HTML có thể giúp bạn tạo khoảng trắng mong muốn. Dưới đây là chi tiết các cách chèn khoảng trắng HTML.
Thêm khoảng trắng giữa các từ và đoạn trong HTML rất khác so với các ứng dụng như Microsoft Word. Thế nhưng đừng quá lo lắng bởi bạn có rất nhiều cách đơn giản để làm việc này. Quantrimang.com sẽ tổng hợp cho bạn những cách đơn giản nhất để chèn khoảng trắng trong HTML cũng như cách bắt đầu từng đoạn để chúng thụt lề đúng cách trên trang.
Bạn có thể làm việc này với HTML thuần túy mà không cần tới CSS. Tuy nhiên, bạn nên dùng CSS để thêm khoảng trống cho HTML dễ dàng hơn.
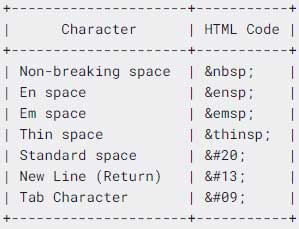
Code ký tự ASCII cho khoảng cách là 20. Thế nhưng, đó là theo quy chuẩn. Thực tế, bạn còn có một số kiểu khoảng cách khác có thể dùng trong HTML. Nếu nhìn bằng mắt thường, chúng giống nhau nhưng thực tế có sự khác biệt về mục đích sử dụng một chút.
Ngoài ra, bạn còn có ký tự Tab đại diện cho phím tab trên bàn phím. Ký tự Return đại diện cho phím Enter.

Để buộc các dấu cách đã bị bỏ kia phải hiển thị, hãy gõ vào nơi bạn muốn chèn.
Ví dụ gõ
Xin chào.
sẽ tạo ra một khoảng trắng thừa giữa Xin và chào.
Đây được gọi là khoảng trống không bị ngắt hay không bị phá hủy vì nó ngăn không cho xuống dòng ở vị trí đó. Nếu lạm dụng kí tự này, trình duyệt sẽ khó chèn dấu ngắt dòng đẹp và đúng quy cách.
Có thể gõ   để tạo khoảng trống.
Có thể dùng 1 trong các lựa chọn sau:
   Thuộc tính Padding hay Margin của CSS đưa ra chỉ dẫn trực tiếp cho trình duyệt nên kết quả sẽ đồng nhất hơn dùng thẻ
Ở đoạn <head></head> của văn bản, chèn đoạn mã dưới đây:
<style>p.indent{ padding-left: 1.8em }<.style>
Trở về phần thân văn bản HTML, khi cần lùi đầu dòng cho đoạn văn chỉ cần dùng thẻ:
<p class=”indent”></p>
Để điều chỉnh mức độ lùi đầu dòng, hãy thay đổi con số 1.8 trong đoạn mã CSS trên. Giữ phần “em” đằng sau để đo độ dài tương ứng với kích thước font.
Gõ <br> sau dòng văn bản sẽ buộc đoạn văn bản sau đó xuống, sau đó gõ </br> trước dòng văn bản sẽ đặt đoạn xuống dòng giữa nó và đoạn văn bản trước.
Ví dụ đoạn mã sau:
Quản trị mạng là trang thủ thuật công nghệ. <br> Quản trị mạng là trang thủ thuật công nghệ.
thì giữa 2 câu trên sẽ có đoạn xuống dòng.
Nếu có một khối văn bản mới muốn dùng làm đoạn văn, gõ <p> trước và </p> sau đoạn văn bản đó để tách nó khỏi các đoạn văn bản không được định dạng khác.
Hầu hết trình duyệt sẽ tách đoạn văn bằng một dòng trống.
Với các đoạn văn bản đã được định dạng, khoảng trống bạn gõ sẽ hiển thị trên trang HTML. Để định dạng trước, dùng thẻ <pre> trước đoạn văn bản và kết thúc bằng </pre>.
Dấu Enter cũng sẽ hiển thị thành đoạn ngắt dòng trong đoạn văn bản đã được định dạng trước.
Tóm tắt cách chèn khoảng trống trong HTML:
để chèn một khoảng trống  để chèn 2 khoảng trống  để chèn 4 khoảng trống để chèn tab <br> để ngắt dòng<br><br> để ngắt dòng 2 lầnNguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Hướng dẫn chèn code trong Word
Hướng dẫn chèn code trong Word
 20 tuổi và những thay đổi
20 tuổi và những thay đổi
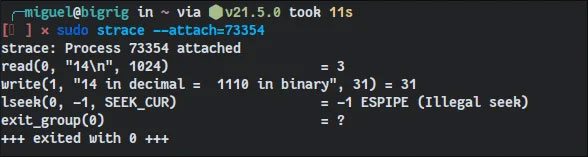
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
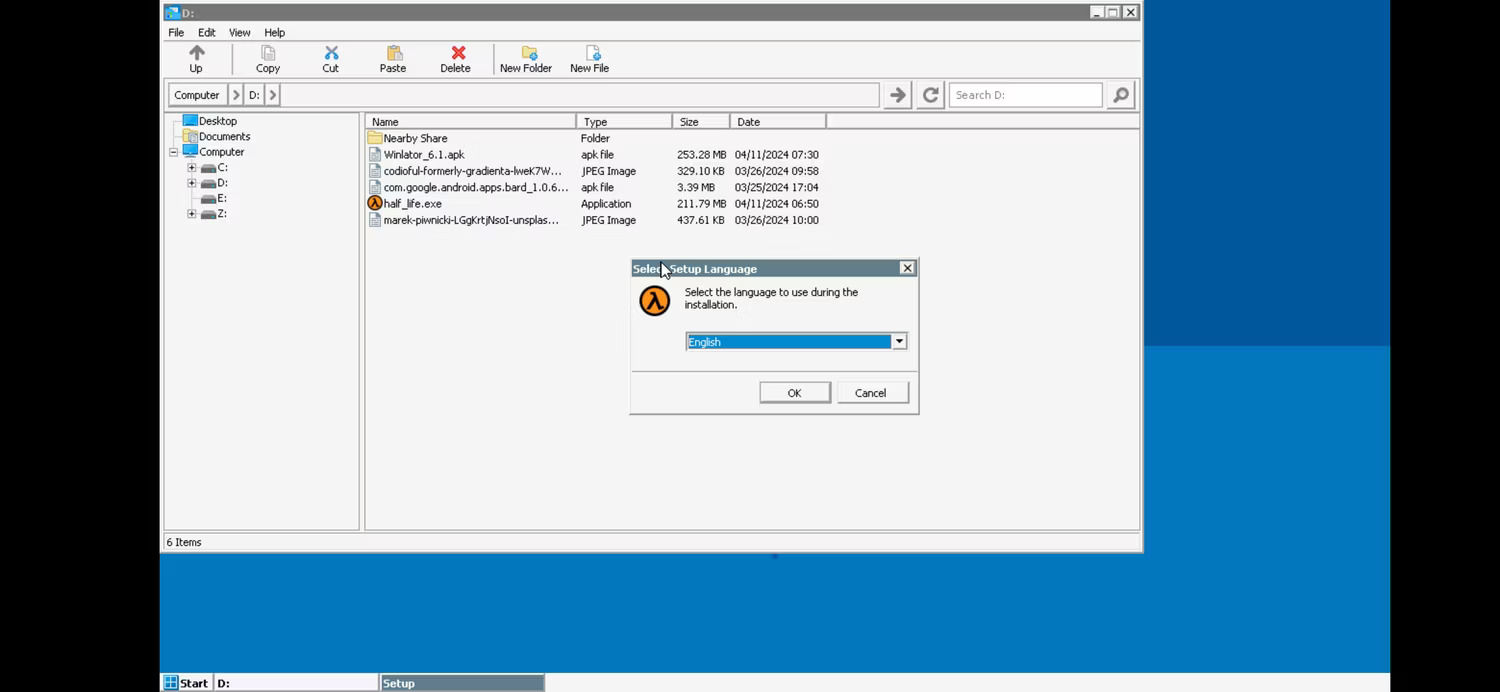
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
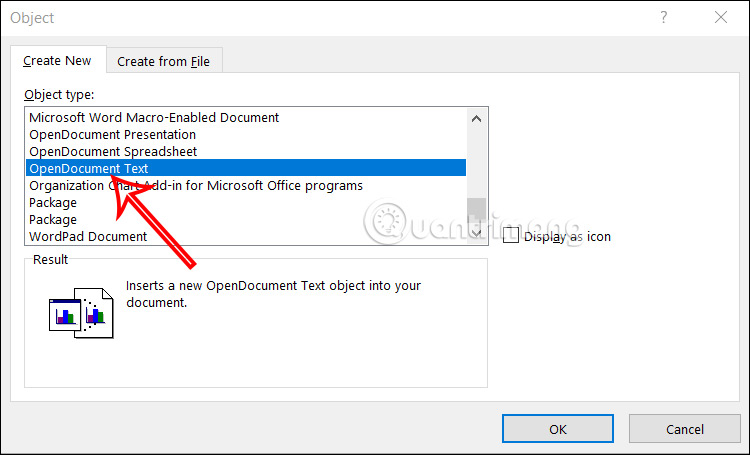
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
 Đêm dài lắm mộng
Đêm dài lắm mộng
 4 cách dễ dàng tạo file ZIP trên Windows
4 cách dễ dàng tạo file ZIP trên Windows
 Hướng dẫn tắt Tab Preview trên Chrome
Hướng dẫn tắt Tab Preview trên Chrome
