Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Photoshop hiện nay là phần mềm chỉnh sửa hình ảnh chuyên nghiệp, cung cấp tới người dùng nhiều công cụ biên tập hình ảnh. Đặc biệt với những ai muốn lấy mã màu hình ảnh có thể sử dụng tới công cụ Color Picker (Foreground Color) hoặc Eyedropper tool.
Tuy nhiên, không phải ai cũng có thể sử dụng Photoshop thành thạo, cũng như biết cách tìm mã màu bằng 2 công cụ trên. Nếu người dùng muốn tìm cách lấy mã màu nhanh chóng hơn, thì những công cụ lấy mã màu dưới đây sẽ hỗ trợ đắc lực để lấy mã màu từ bất kỳ một hình ảnh nào trên Windows mà không cần phải sử dụng Photoshop.
Pixie là một phần mềm đến từ Nattyware, có giao diện đơn giản và cung cấp tới người dùng bảng chọn mã màu nhanh chóng, đáp ứng nhu cầu của các nhà thiết kế hay webmaster.
Pixie có dung lượng rất nhẹ chỉ 11 KB, nếu nén zip lại thì dung lượng chỉ còn 8,9 KB mà thôi. Sau khi cài đặt để lấy mã màu tại một điểm ảnh nào đó, chúng ta trỏ que chọn màu đến vùng ảnh cần lấy, ngay lập tức phần mềm sẽ cho người dùng biết các giá trị màu HEX, RGB, HTML, CMYK, HSV.

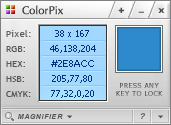
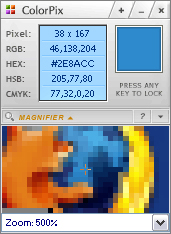
So với công cụ lấy mã màu Pixie thì ColorPix sở hữu nhiều tính năng hơn. ColorPix sẽ hoạt động dưới dạng chạy nền và ẩn xuống khay hệ thống, để người dùng có thể mở nhanh mỗi khi cần sử dụng. Bạn có thể nhấp vào dấu cộng để chương trình nổi lên trên đầu so với những ứng dụng khác, để có thể lấy mã màu nhanh.

Người dùng có thể sử dụng kính lúp được tính hợp, phóng to tới 1600% trên màn hình, nhấp chuột vào mất cứ một mã màu nào để sao chép trực tiếp vào clipboard. Mẫu màu luôn hiển thị nhanh chóng khi di chuột qua các điểm ảnh, các giá trị màu bên trái và mẫu màu bên phải sẽ thay đổi.

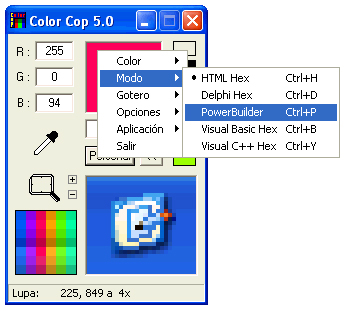
Color Cop cũng giúp người dùng có thể nhận biết được mã màu nhanh nhất trong hình ảnh, mà không cần đến phần mềm Photoshop. Sau khi cài đặt xong, để chọn màu chúng ta sẽ kéo biểu tượng que chọn màu vào điểm ảnh muốn lấy. Ngay sau đó, vùng màu được chọn sẽ được lưu tại bên phải. Bạn có thể lưu tối đa 7 màu trong 1 lần lựa chọn. Tới những điểm ảnh cần phóng to, Color Cop sẽ hỗ trợ tỉ lệ phóng lên tới 16x.
Tại khung mã màu của Color Cop, để chuyển sang các mã màu khác bạn cần nhấn vào mã màu đó, chọn Mode hoặc mã màu cần chuyển.
Danh sách các mã màu mà Color Cop hỗ trợ gồm HTML, Delphi, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB float, RGB.

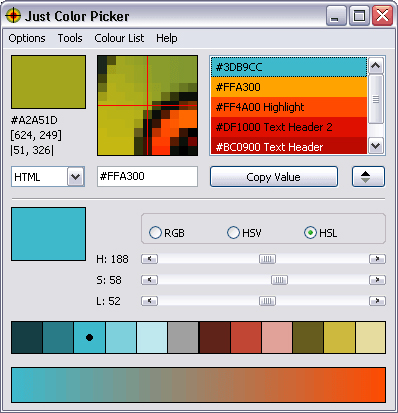
Color Picker hỗ trợ thiết kế đồ họa, webdesigner,... có thể xác định màu sắc, lấy mã màu nhanh chóng, lưu và chỉnh sửa các màu sắc, hoặc kết hợp các màu sắc lại với nhau. Để lấy mã màu bằng Color Picker, bạn di chuột đến bất cứ điểm ảnh nào để lấy được thông tin về điểm ảnh đó. Công cụ hỗ trợ tới 5 định dạng màu HTML, RGB, HEX, HSB/HSV và HSL. Vì thế chúng ta có thể chuyển đổi mã màu HTML, HEX, RGB sang các mã màu khác tương ứng.
Công cụ Color Picker hỗ trợ nhiều ngôn ngữ khác nhau như: Tiếng Anh, Tiếng Nga, Tiếng Đức, Tiếng Nhật, Tiếng Hàn,...

Để mở công cụ lấy mã màu còn được gọi là Eyedropper trong Chrome, hãy làm theo các bước sau:
Bước 1:
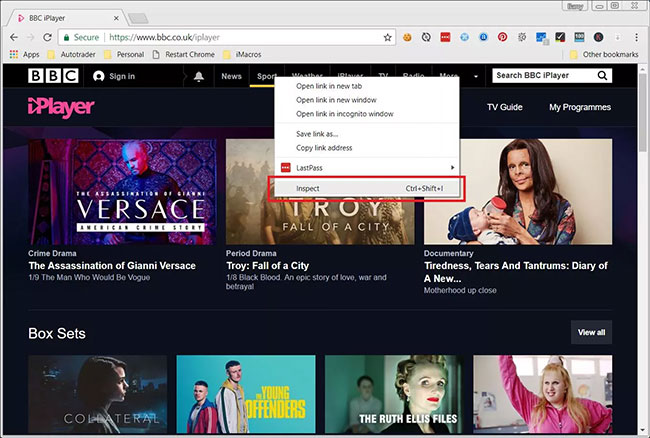
Nhấp chuột phải vào logo hoặc một phần của trang web chứa màu bạn muốn tìm hiểu và nhấp vào Inspect (hoặc bạn có thể mở DevTools bằng cách nhấn F12 và tìm phần tử bạn muốn xem xét).

Bước 2:
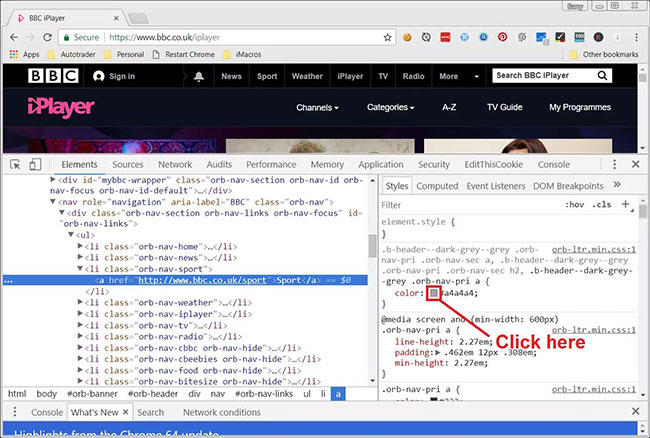
Trong tab Styles ở phía bên phải của công cụ dành cho nhà phát triển, hãy tìm kiểu CSS có thuộc tính color hoặc background-color.

Bước 3:
Ở bên trái của color hoặc background-color, bạn sẽ nhận thấy rằng có một ô màu nhỏ (xem hình trên), hiển thị cho bạn bản xem trước của màu thực được áp dụng cho kiểu đó.
Nhấp vào ô màu nhỏ này sẽ mở ra công cụ lấy mã màu tích hợp của Chrome.

Bước 4:
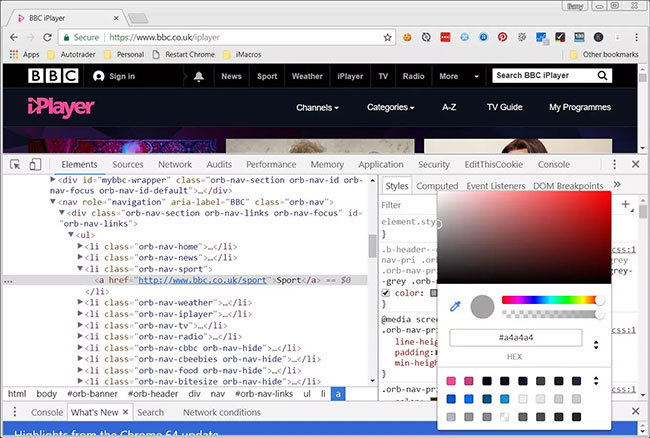
Khi bạn mở công cụ lấy mã màu lần đầu tiên, công cụ Eyedropper được bật theo mặc định. Vì vậy, tất cả những gì bạn phải làm để lấy mẫu màu từ một trang web cụ thể là di chuột qua màu bạn muốn nhắm mục tiêu và nhấp để xác nhận.
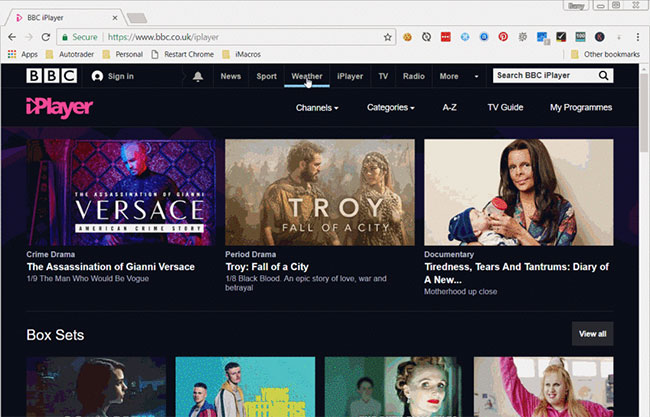
Khi bạn đã nhấp vào màu mục tiêu, công cụ lấy mã màu sẽ ngay lập tức hiển thị giá trị của màu ở dạng hex, để bạn có thể sử dụng trong các thiết kế của riêng mình, v.v...

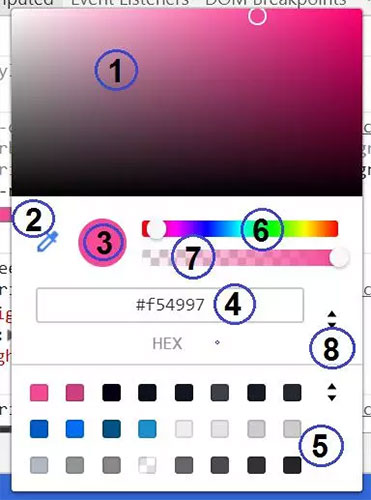
Khi bạn nhìn vào giao diện người dùng của công cụ lấy mã màu trong Chrome, có một số tùy chọn khác ngoài công cụ Eyedropper mà bài viết vừa xem xét. Vì vậy, hãy xem nó có thể làm những gì khác:

1. Shades - Ở nửa trên của công cụ lấy mã màu, có một khu vực gradient nơi bạn có thể chọn các sắc thái khác nhau của màu đã chọn
2. Eyedropper - Đây là công cụ tương tự mà bài viết đã sử dụng ở trên để chọn màu trên trang. Bạn có thể nhấp vào công cụ Eyedropper để bật và tắt nó.
3. Copy To Clipboard - Sao chép Display Value vào clipboard.
4. Display Value - Giá trị thực của màu. Điều này có thể ở định dạng RGBA, HSLA hoặc Hex tùy thuộc vào kiểu đã chọn trong Display Value Switcher.
5. Color Palette - Đây là một bảng màu hữu ích để bạn lựa chọn và nhấp vào một trong các ô vuông sẽ thay đổi thành màu của ô đã chọn.
6. Hue - Thanh trượt cho phép bạn điều chỉnh Hue của màu đã chọn.
7. Opacity - Một thanh trượt cho phép bạn điều chỉnh Opacity của màu đã chọn.
8. Display Value Switcher - Công cụ này cho phép bạn chuyển đổi giữa bảng màu Material Design, bảng màu tùy chỉnh hoặc bảng màu trang. Lưu ý rằng Chrome DevTools sẽ tự động chọn bảng màu thích hợp dựa trên các màu mà nó phát hiện ra trong bảng định kiểu CSS của bạn.
Trên đây là những công cụ lấy mã màu chuyên nghiệp, không thua kém so với công cụ Photoshop. Những công cụ này sẽ giúp bạn tìm được mã màu ở bất cứ điểm ảnh nào trên Windows, và có dung lượng cài đặt trên máy tính vô cùng nhẹ.
Hy vọng bài viết này hữu ích với bạn!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
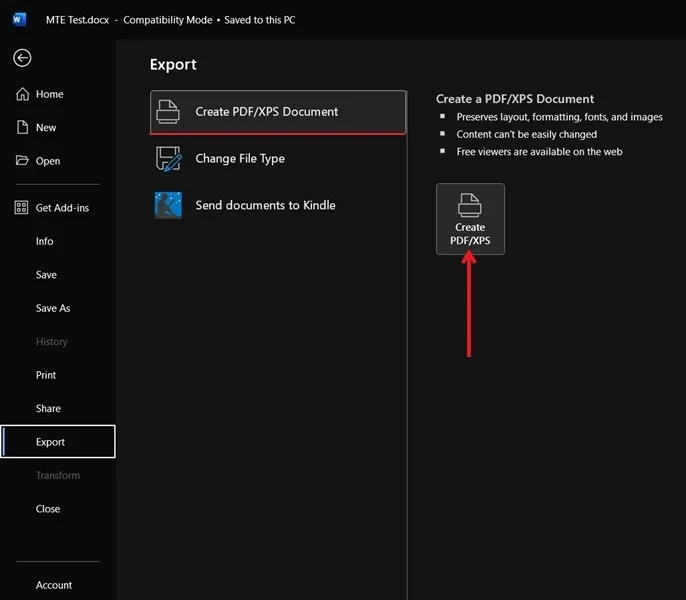
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
 Đêm dài lắm mộng
Đêm dài lắm mộng
 4 cách dễ dàng tạo file ZIP trên Windows
4 cách dễ dàng tạo file ZIP trên Windows
 Hướng dẫn tắt Tab Preview trên Chrome
Hướng dẫn tắt Tab Preview trên Chrome
 5 lựa chọn thay thế Procreate tốt nhất cho Windows
5 lựa chọn thay thế Procreate tốt nhất cho Windows
 3 cách đơn giản kích hoạt tài khoản Guest trên Windows 10
3 cách đơn giản kích hoạt tài khoản Guest trên Windows 10
