Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Dropdown hay tạo menu xổ xuống trong Bootstrap 5 là một tính năng thú vị bạn không nên bỏ qua. Dưới đây là cách dùng Dropdown trong Bootstrap 5.
Một menu dropdown hay đổ xuống là một menu có thể chuyển đổi, cho phép người dùng chọn một giá trị từ danh sách xác định trước. Về cơ bản, nó sẽ như sau:
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown"> Dropdown button </button> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Link 1</a></li> <li><a class="dropdown-item" href="#">Link 2</a></li> <li><a class="dropdown-item" href="#">Link 3</a></li> </ul> </div>
Giải thích chi tiết:
Class .dropdown biểu thị menu thả xuống.
Để mở menu này, dùng một nút bấm hoặc link chứa thuộc tính class .dropdown-toggle và data-bs-toggle="dropdown".
Thêm class .dropdown-menu vào thành phần <div> để tạo một menu thả xuống thực sự. Sau đó thêm class .dropdown-item vào từng nhân tố (link hoặc nút bấm) bên trong menu dropdown.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
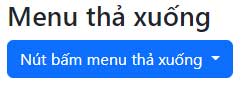
<h2>Menu thả xuống</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm menu thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>

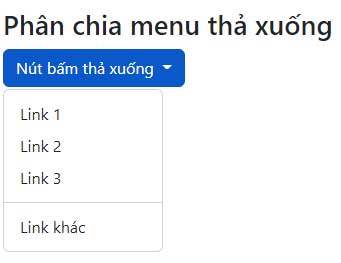
Class .dropdown-divider được dùng để tách các liên kết bên trong menu thả xuống bằng một đường viền mỏng nằm ngang:
<li><hr class="dropdown-divider"></hr></li>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Phân chia menu thả xuống</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Link khác</a></li>
</ul>
</div>
</div>
</body>
</html>

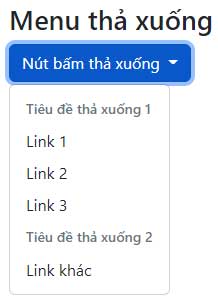
Class .dropdown-header được dùng để thêm các header vào bên trong menu thả xuống:
<li><h5 class="dropdown-header">Dropdown header 1</h5></li>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Menu thả xuống</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">Tiêu đề thả xuống 1</h5></li>
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><h5 class="dropdown-header">Tiêu đề thả xuống 2</h5></li>
<li><a class="dropdown-item" href="#">Link khác</a></li>
</ul>
</div>
</div>
</body>
</html>

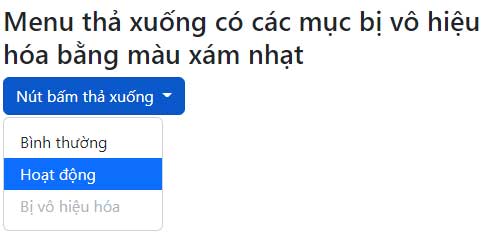
Highlight một mục thả xuống cụ thể bằng class .active (thêm màu nền màu xanh dương).
Để vô hiệu hóa một mục trong menu thả xuống, dùng class .disabled (có màu text màu xám nhạt và không có hiệu ứng trỏ chuột):
<li><a class="dropdown-item" href="#">Normal</a></li> <li><a class="dropdown-item active" href="#">Active</a></li> <li><a class="dropdown-item disabled" href="#">Disabled</a></li>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Menu thả xuống có các mục bị vô hiệu hóa bằng màu xám nhạt</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Bình thường</a></li>
<li><a class="dropdown-item active" href="#">Hoạt động</a></li>
<li><a class="dropdown-item disabled" href="#">Bị vô hiệu hóa</a></li>
</div>
</div>
</body>
</html>

Bạn cũng có thể tạo một menu "dropend" (thả xuống ở bên phải hoặc "dropstart" (thả xuống ở bên trái) bằng cách thêm class .dropend hoặc .dropstart vào nguyên tố thả xuống. Lưu ý, dấu mũ/mũi tên được thêm tự động.
Thả sang bên phải:
<div class="dropdown dropend">
Thả sang bên trái:
<div class="dropdown dropstart">
Ví dụ:
Menu dropend:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
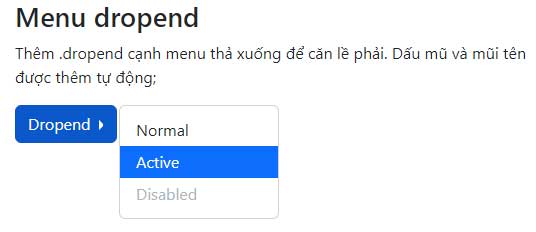
<h2>Menu dropend</h2>
<p>Thêm .dropend cạnh menu thả xuống để căn lề phải. Dấu mũ và mũi tên được thêm tự động;</p>
<div class="dropdown dropend">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropend
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Normal</a></li>
<li><a class="dropdown-item active" href="#">Active</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled</a></li>
</ul>
</div>
</div>
</body>
</html>

Menu dropstart:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
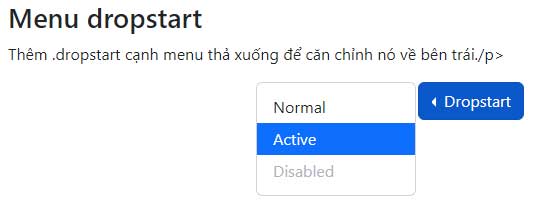
<h2>Menu dropstart</h2>
<p>Thêm .dropstart cạnh menu thả xuống để căn chỉnh nó về bên trái./p>
<div class="dropdown dropstart text-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropstart
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Normal</a></li>
<li><a class="dropdown-item active" href="#">Active</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled</a></li>
</ul>
</div>
</div>
</body>
</html>

Để căn chỉnh menu thả xuống ở bên phải, thêm class .dropdown-menu-end vào thành phần này kèm .dropdown-menu:
<div class="dropdown-menu dropdown-menu-end">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
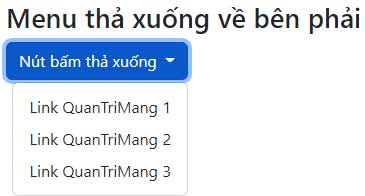
<h2>Menu thả xuống về bên phải</h2>
<div class="dropdown dropdown-menu-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link QuanTriMang 1</a></li>
<li><a class="dropdown-item" href="#">Link QuanTriMang 2</a></li>
<li><a class="dropdown-item" href="#">Link QuanTriMang 3</a></li>
</ul>
</div>
</div>
</body>
</html>

Nếu muốn menu thả xuống mở rộng lên phía trên thay vì thả xuống, thay đổi nhân tố <div> với class=”dropdown” sang “dropup”: <div class="dropup">:
<div class="dropup">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
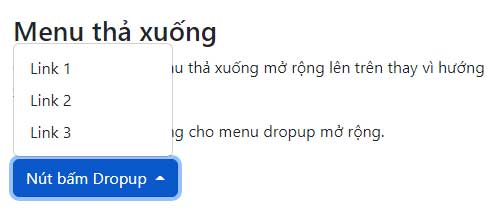
<h2>Menu thả xuống</h2>
<p>Class .dropup làm menu thả xuống mở rộng lên trên thay vì hướng xuống dưới:</p>
<p>Lưu ý, phải có chỗ trống cho menu dropup mở rộng.
<div class="dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm Dropup
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>

Class .dropdown-item-text được dùng để thêm văn bản thuần tuyes vào môt mục thả xuống hoặc sử dụng các liên kết cho kiểu link mặc định:
<ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Link 1</a></li> <li><a class="dropdown-item" href="#">Link 2</a></li> <li><a class="dropdown-item" href="#">Link 3</a></li> <li><a class="dropdown-item-text" href="#">Text Link</a></li> <li><span class="dropdown-item-text">Just Text</span></li> </ul><ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Link 1</a></li> <li><a class="dropdown-item" href="#">Link 2</a></li> <li><a class="dropdown-item" href="#">Link 3</a></li> <li><a class="dropdown-item-text" href="#">Text Link</a></li> <li><span class="dropdown-item-text">Just Text</span></li> </ul>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
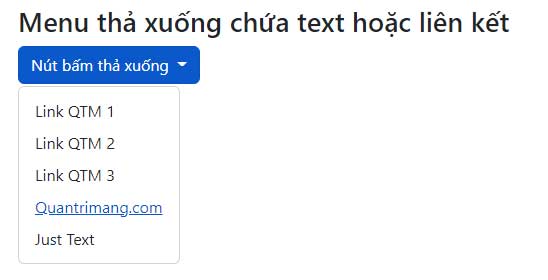
<h2>Menu thả xuống chứa text hoặc liên kết</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link QTM 1</a></li>
<li><a class="dropdown-item" href="#">Link QTM 2</a></li>
<li><a class="dropdown-item" href="#">Link QTM 3</a></li>
<li><a class="dropdown-item-text" href="#">Quantrimang.com</a></li>
<li><span class="dropdown-item-text">Just Text</span></li>
</ul>
</div>
</div>
</body>
</html>

Code cơ bản như sau:
<div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Tablet</a></li> <li><a class="dropdown-item" href="#">Smartphone</a></li> </ul> </div> </div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
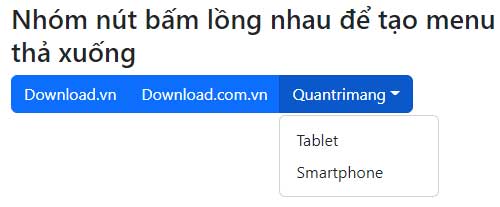
<h2>Nhóm nút bấm lồng nhau để tạo menu thả xuống</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">Download.vn</button>
<button type="button" class="btn btn-primary">Download.com.vn</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Quantrimang</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>

Code cơ bản:
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Tablet</a></li> <li><a class="dropdown-item" href="#">Smartphone</a></li> </ul> </div> </div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
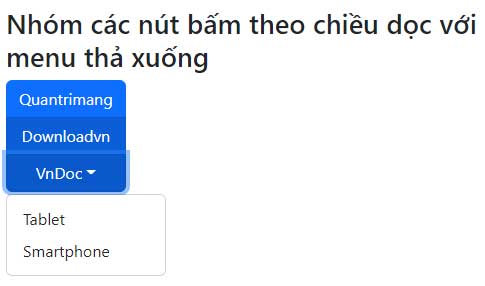
<h2>Nhóm các nút bấm theo chiều dọc với menu thả xuống</h2>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Quantrimang</button>
<button type="button" class="btn btn-primary">Downloadvn</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">VnDoc</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>

Trên đây là cách tạo menu thả xuống bằng Bootstrap 5. Như bạn thấy thực hiện chúng không quá khó nếu chịu khó tìm hiểu một chút. Chúc các bạn thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
8 công cụ debugger Linux tốt nhất dành cho các kỹ sư phần mềm
 Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
Cách giả lập game PS2 trên máy Mac M1, M2 hoặc M3 với PCSX2
 Cách chạy ứng dụng Windows trên Android bằng Winlator
Cách chạy ứng dụng Windows trên Android bằng Winlator
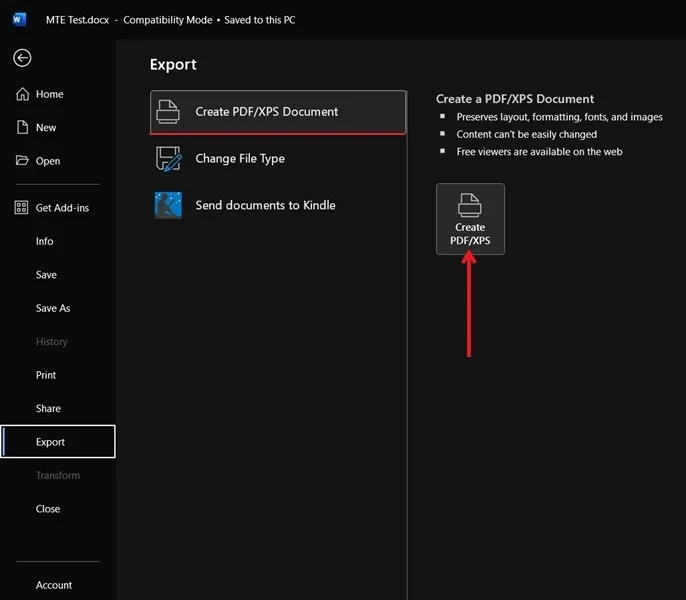
 Cách chuyển đổi tài liệu Word sang PDF
Cách chuyển đổi tài liệu Word sang PDF
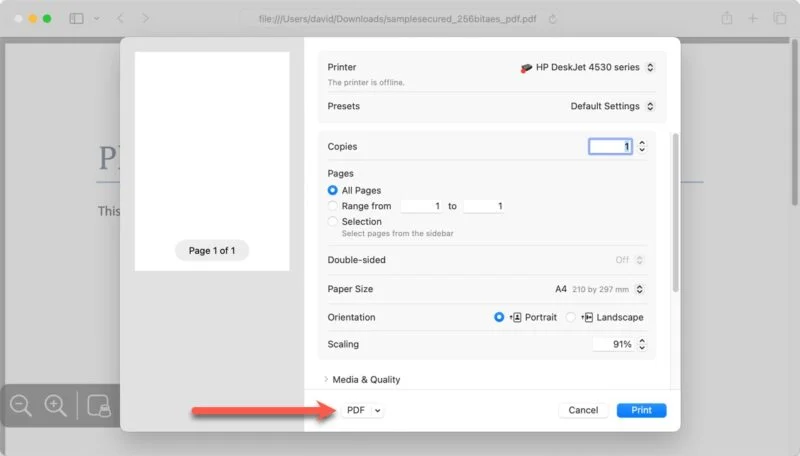
 Cách xóa mật khẩu file PDF trên máy Mac
Cách xóa mật khẩu file PDF trên máy Mac
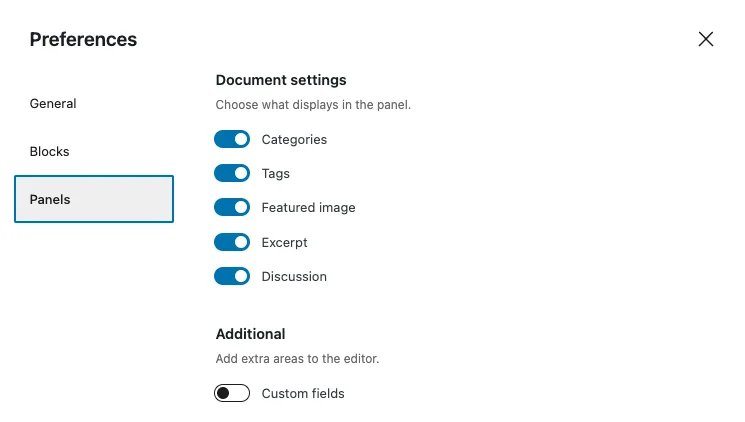
 Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
Cách tạo trường tùy chỉnh WordPress để thêm siêu dữ liệu
 Lòng tự kiêu
Lòng tự kiêu
 24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
24 ứng dụng chụp ảnh màn hình hữu ích dành cho macOS
 Cách chuyển thư mục Download sang ổ khác trên Windows 11
Cách chuyển thư mục Download sang ổ khác trên Windows 11
 Cách chụp màn hình máy Mac
Cách chụp màn hình máy Mac
 Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
Cách gán các lõi CPU cụ thể cho một ứng dụng trong Windows
 Cách tạo hình ảnh bằng AI trong Krita
Cách tạo hình ảnh bằng AI trong Krita
 Niềm kiêu hãnh
Niềm kiêu hãnh
 Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
Nợ chàng trai thanh xuân một lời cảm ơn và xin lỗi!
 Xã giao
Xã giao
 Đêm dài lắm mộng
Đêm dài lắm mộng
 4 cách dễ dàng tạo file ZIP trên Windows
4 cách dễ dàng tạo file ZIP trên Windows
 Hướng dẫn tắt Tab Preview trên Chrome
Hướng dẫn tắt Tab Preview trên Chrome
 5 lựa chọn thay thế Procreate tốt nhất cho Windows
5 lựa chọn thay thế Procreate tốt nhất cho Windows
 3 cách đơn giản kích hoạt tài khoản Guest trên Windows 10
3 cách đơn giản kích hoạt tài khoản Guest trên Windows 10
